
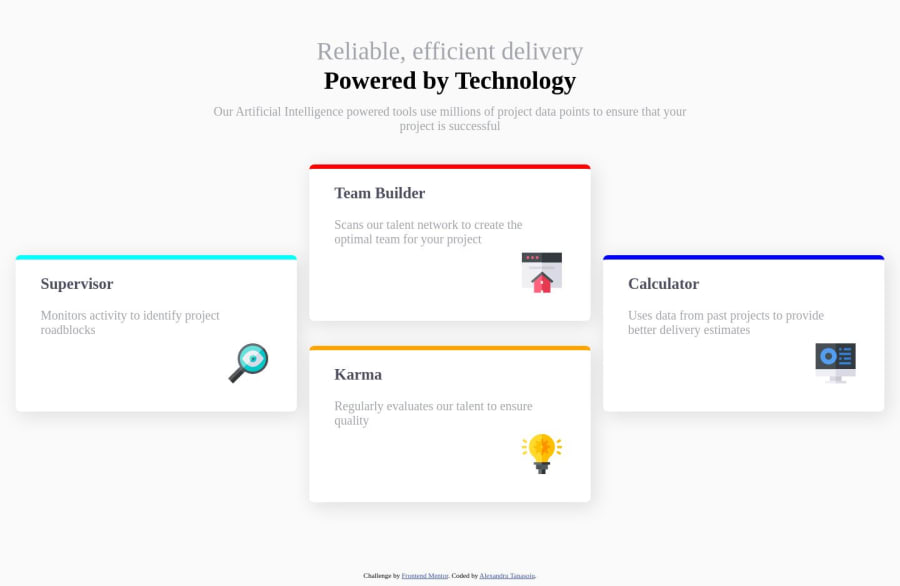
Implementation with CSS grid and flexbox
Design comparison
Solution retrospective
I am wondering if my implementation could be implemented easier with a simpler .html and .css code. How can improve the annotation of classes? I am not sure about the responsive feature really works perfectly and how can I improve it.
Community feedback
- @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
HTML 🏷️:
- This solution may cause accessibility errors due to lack of semantic markup, which causes lacking of landmark for a webpage and allows accessibility issues to screen readers, due to accessibility errors our website may not reach its intended audience, face legal consequences, and have poor search engine rankings, highlighting the importance of ensuring accessibility and avoiding errors.
- The
sectionelement is not meant to use here, because it cannot define landmark of a webpage
- What is meant by landmark ?, They used to define major sections of your page instead of relying on generic elements like
<div>or<span>. They are use to provide a more precise detail of the structure of our webpage to the browser or screen readers
- For example:
- The
<main>element should include all content directly related to the page's main idea, so there should only be one per page - The
<footer>typically contains information about the author of the section, copyright data or links to related documents.
- The
- So resolve the issue by replacing the
<section>element with the proper semantic element<main>in yourindex.htmlfile to improve accessibility and organization of your page
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful0 - @HassiaiPosted over 1 year ago
Replace <section> with the main tag and <h3> with <h2> to make the content/page accessible. click here for more on web-accessibility and semantic html
Every html must have <h1> to make it accessible. Always begin the heading of the html with <h1> tag wrap the sub-heading of <h1> in <h2> tag, wrap the sub-heading of <h2> in <h3> this continues until <h6>, never skip a level of a heading.
For a responsive width give the header and the section/main a width of 80vw and margin: 0 auto a max-width of 1440px, a width of 80% and margin: 0 auto,
Use the colors that were given in the styleguide.md found in the zip folder you downloaded.
You forgot to add a media query for the mobile design. For more on media queries, click here
i will advice you always begin with the mobile design first , its makes the process a little easier.
in the desktop design, give the header a width of 50% and margin: 0 auto.
Use relative units like rem or em as unit for the padding, margin, width values and preferably rem for the font-size values, instead of using px which is an absolute unit. For more on CSS units Click here and here
Hope am helpful.
Well done for completing this challenge. HAPPY CODING
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
