
Submitted over 1 year ago
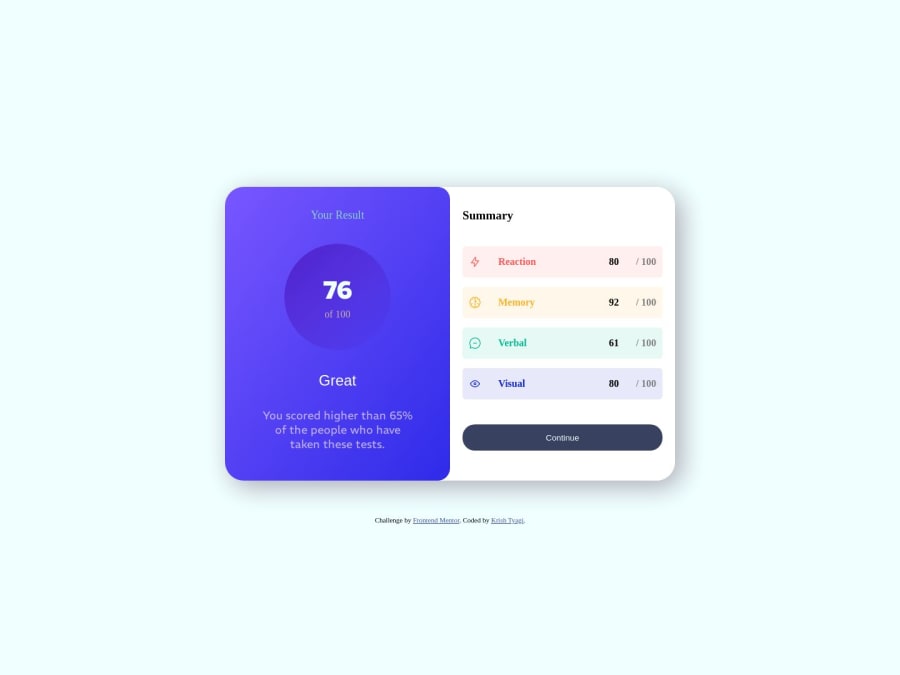
i used simple css , and use only flex model and html tags
@krish-tyagi
Design comparison
SolutionDesign
Solution retrospective
I found difficult in doing css for the project as it's a beginning journey of my web development. still its not a perfect responsive web but i add media query for good flow on mobile and desktop.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
