
I used ReactJS library and Tailwind CSS for designing the frontend.
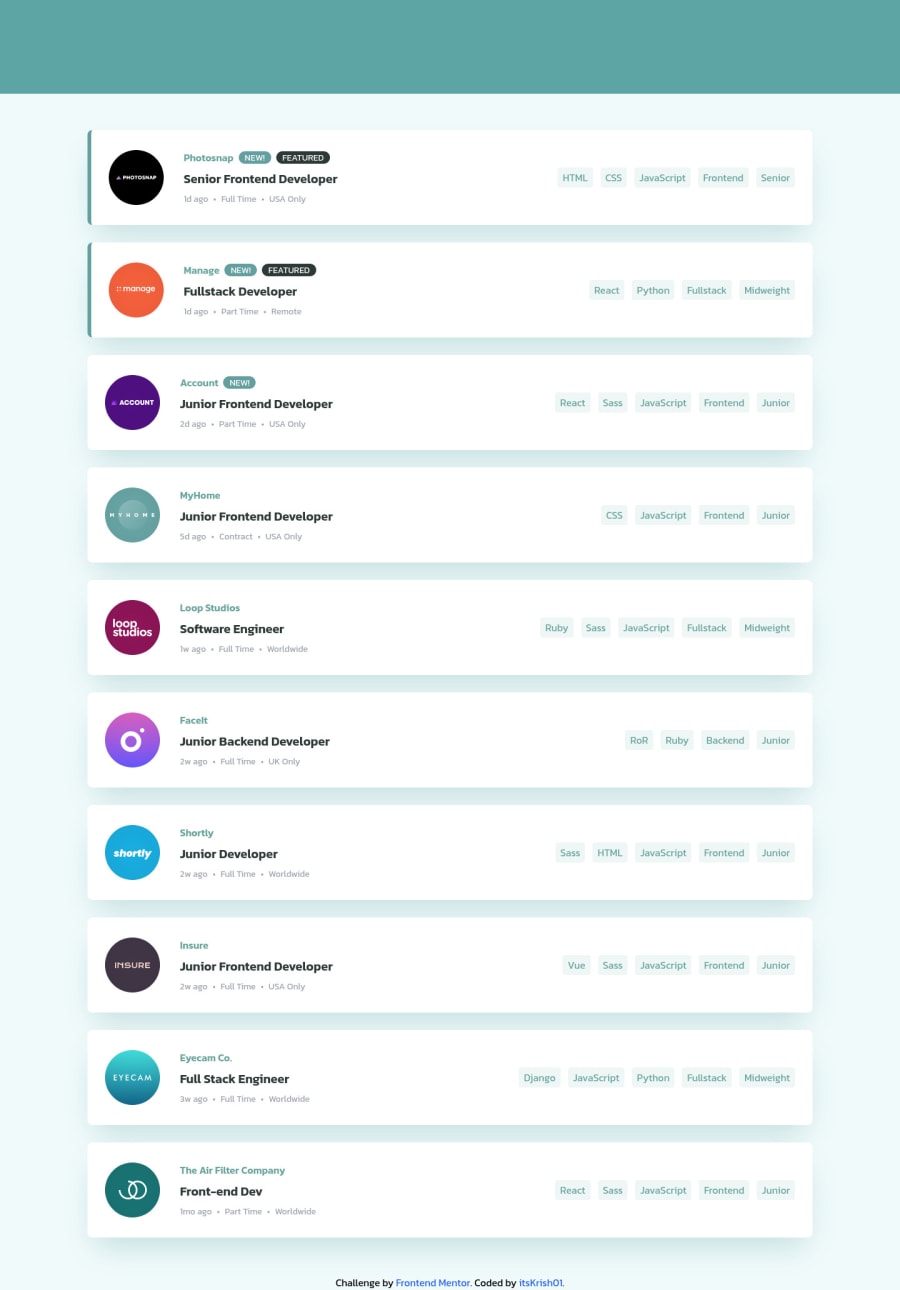
Design comparison
Solution retrospective
It was so fun doing this project I faced some challenges but I was able to solve them without any much of problems. I created this project in ReactJS, designing the front end using CSS and Tailwind CSS. Handling the state of the website with the help of React Context API. I hope you like my project.
Community feedback
- @DXXDLYPosted over 1 year ago
Great work!
Here are some changes to your code
1.In the "filterItems" component, when the filterItems array changes, the component is completely re-rendered. To optimize rendering, you can use React.memo()
2.Using destructuring to get data. Instead of getting data from an object as a property and then using dot notation, you can use destructuring to get data directly into variables. This can increase the readability of the code and improve its maintainability. For example:
const [filterItems, setFilterItems] = useContext(ContextFilter);Hope you find this feedback helpful!
0 - @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
HTML 🏷️:
- This solution generates accessibility error reports, "All page content should be contained by landmarks" is due to
non-semanticmarkup, which lack landmark for a webpage
- So fix it by replacing the
<div id="root">element with the semantic element<main>in yourindex.htmlfile to improve accessibility and organization of your page.
- What is meant by landmark ?, They used to define major sections of your page instead of relying on generic elements like
<div>or<span>
- They convey the structure of your page. For example, the
<main>element should include all content directly related to the page's main idea, so there should only be one per page
HEADINGS ⚠️:
- And, this solution has also generated accessibility error report due to lack of level-one heading
<h1>
- Every site must want at least one
h1element identifying and describing the main content of the page.
- An
h1heading provides an important navigation point for users of assistive technologies, allowing them to easily find the main content of the page.
- So we want to add a level-one heading to improve accessibility by reading aloud the heading by screen readers, you can achieve this by adding a
sr-onlyclass to hide it from visual users (it will be useful for visually impaired users)
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
