
Submitted about 1 year ago
I used React and redux and typescript and bootstrap and and hahaha
#bootstrap#react#redux#redux-toolkit#typescript
@Taha-mlaiki
Design comparison
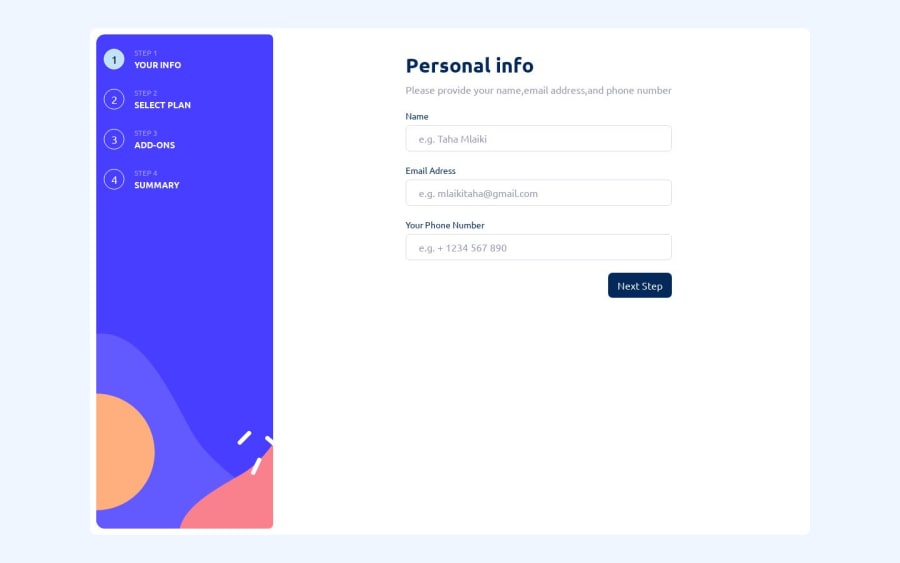
SolutionDesign
Solution retrospective
check my challenge and give me feedback
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
