
Submitted over 1 year ago
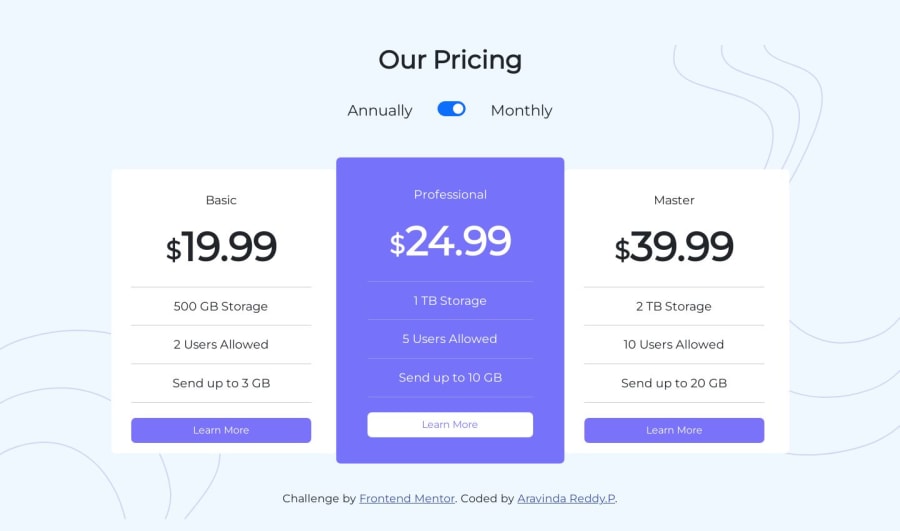
I used media queries for responsiveness and Flexbox for tables.
#jquery#bootstrap
@PutluruAravindaReddy
Design comparison
SolutionDesign
Solution retrospective
I felt difficult in making it responsive
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
