
Design comparison
SolutionDesign
Community feedback
- @correlucasPosted about 2 years ago
👾Hello @jamaldada, Congratulations on completing this challenge!
Great code and great solution! I’ve few suggestions for you that you can consider adding to your code:
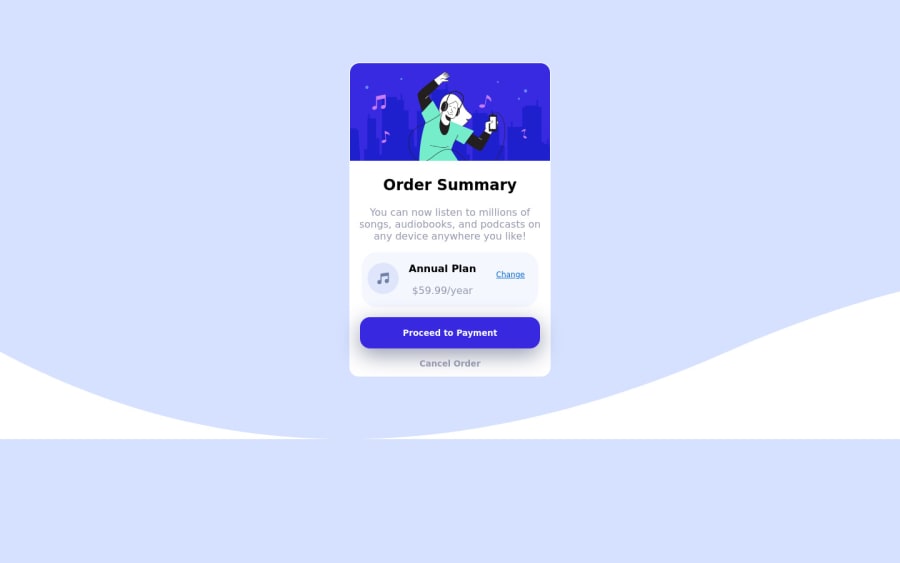
Your background is applied but it's not too similar to the design yet. Add
background-size: containinstead ofbackground-size: coverto make it display the size full width and center with the card vertically. Note that now is slightly different from the challenge design.Here’s the code with the modification and the image applied as background:body { background-color: #E1E9FF; font-family: "Red Hat Display", sans-serif; background-image: url(images/pattern-background-mobile.svg); background-size: contain; background-repeat: no-repeat; }✌️ I hope this helps you and happy coding!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
