
Design comparison
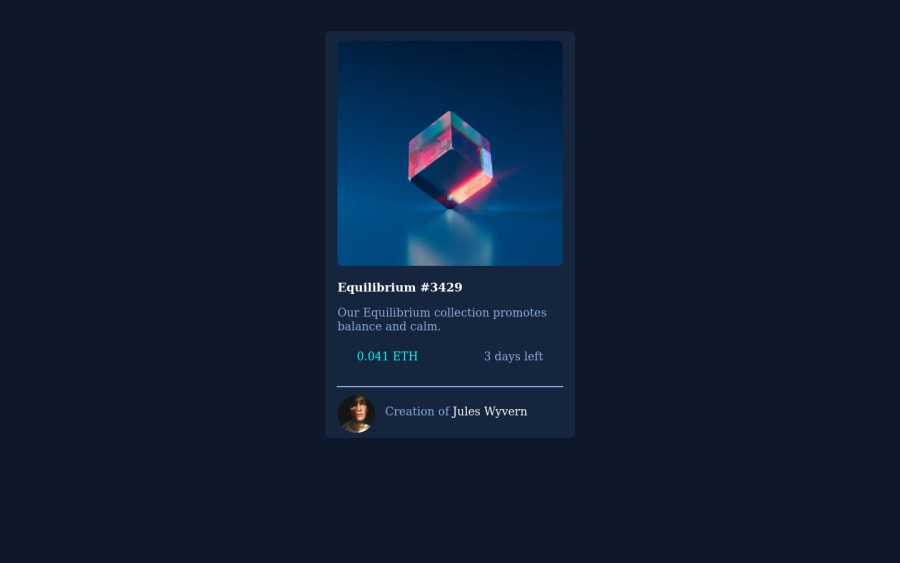
SolutionDesign
Solution retrospective
I found a lot of it difficult. I did the best i could but towards the end i started using relative positioning which isn't necessarily bad but it's kind of a shortcut and i want to learn how to do it properly. I also struggled with the hovering over the image part as well as inserting those little icons.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
