
Design comparison
SolutionDesign
Solution retrospective
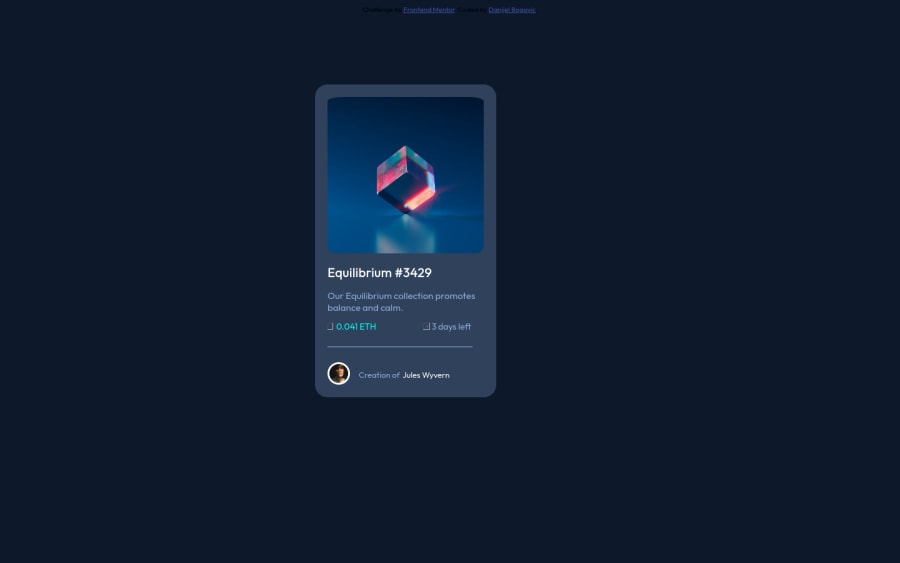
hy there. What is the easiest way to put everything in the middle. Im trying with align items, margin... but on the end nothing works properly, any tip? I made hocer on img, but how to make hover in color? I couldnt find answer online....
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
