
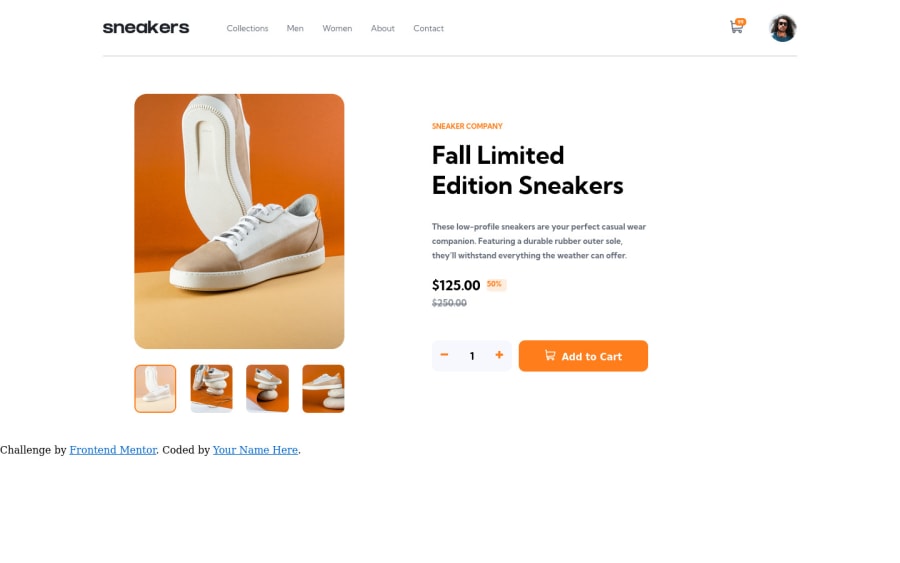
I completed this challenge using HTML, CSS and JavaScript
Design comparison
Solution retrospective
I couldn't complete the cart portion.
Also, I could not find how the previous and next buttons will work.
Could you please help me with this?
Community feedback
- @AdrianoEscarabotePosted about 2 years ago
Hi Veerpal Kaur, how are you?
I really liked the result of your project, but I have some tips that I think you will enjoy:
- every Html document must contain the main tag, so we can identify the main content, to fix this, wrap all the content with the main tag. HTML5 landmark elements are used to improve navigation experience on your site for users of assistive technology.
- images must have alt text unless it is a decorative image, for any decorative image each IMG tag must have empty
alt=""and addaria-hidden="true"attributes to make all the assistive technologies of the Web, as screen reader. Learn the differences between decorative/meaningless images vs important content.
The rest is great!
I hope it helps... 👍
Marked as helpful1@Vee339Posted about 2 years agoThanks, Adriano for your feedback.
I will look into the suggestions you gave.
1 - @khaya05Posted about 2 years ago
Hi Vee 👋🏽, hope you are doing well. Great job on completing this project, However, there are some improvements that need to be made here.
⚡ Firstly I would recommend that you start by fixing all the accessibility and HTML validator errors in the reports section above.
⚡ I also noticed that you are using thumbnails for mainImage in your images section, not the product images
⚡ Check out this w3schools tutorial on how to create a slideshow gallery.
I hope this will help you.
0@Vee339Posted about 2 years agoThank you so much, Khaya for your time. I will improve my HTML. Also, that w3schools tutorial is fantastic.
0 - @Deevyn9Posted about 2 years ago
Hi, Veerpal, congrats on completing this project, about the issues you highlighted, you can go through my solution to find the necessary help you need. Also, you should try to make it as responsive as possible.
I hope you find this helpful.'
Happy coding!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
