
Submitted over 1 year ago
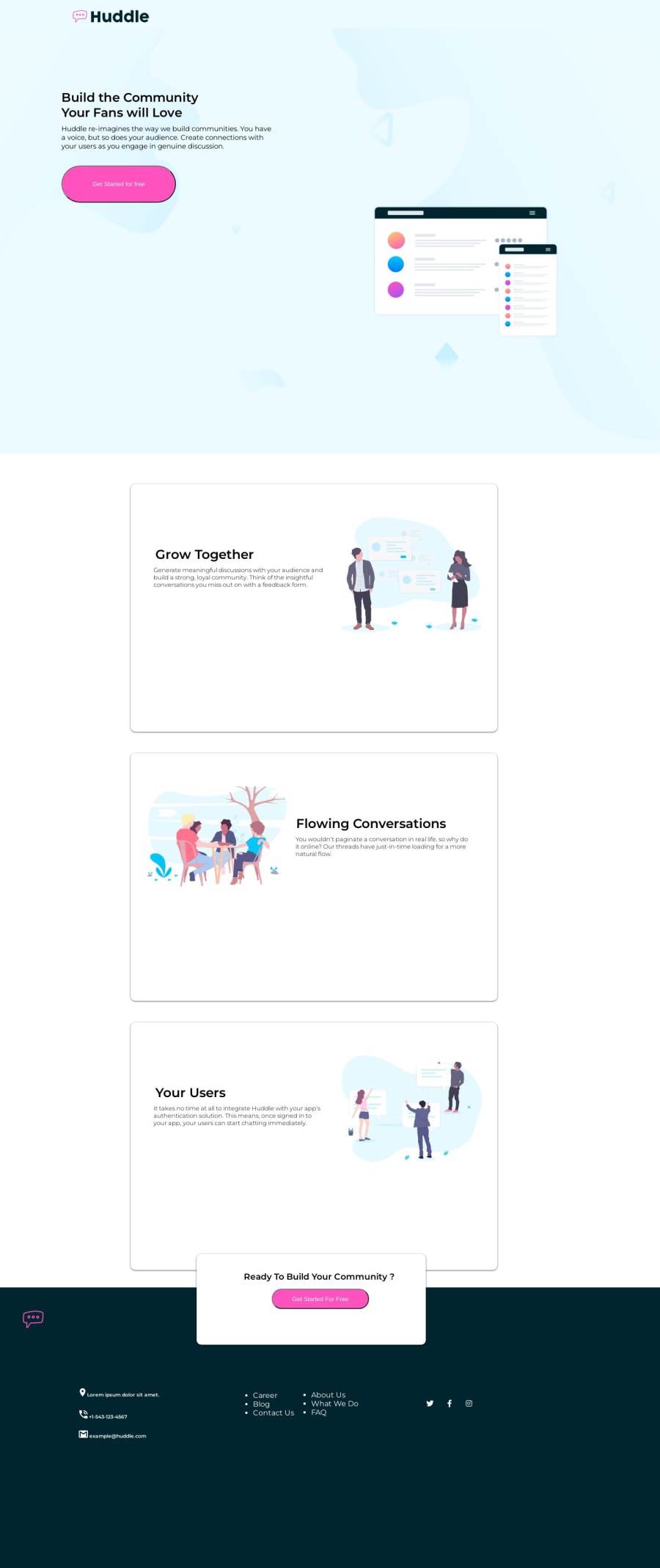
huddle-landing-page-with-alternating-feature-blocks-master-Responsive-
@Ahmedfrontendlab
Design comparison
SolutionDesign
Solution retrospective
Try to hover every thing
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
