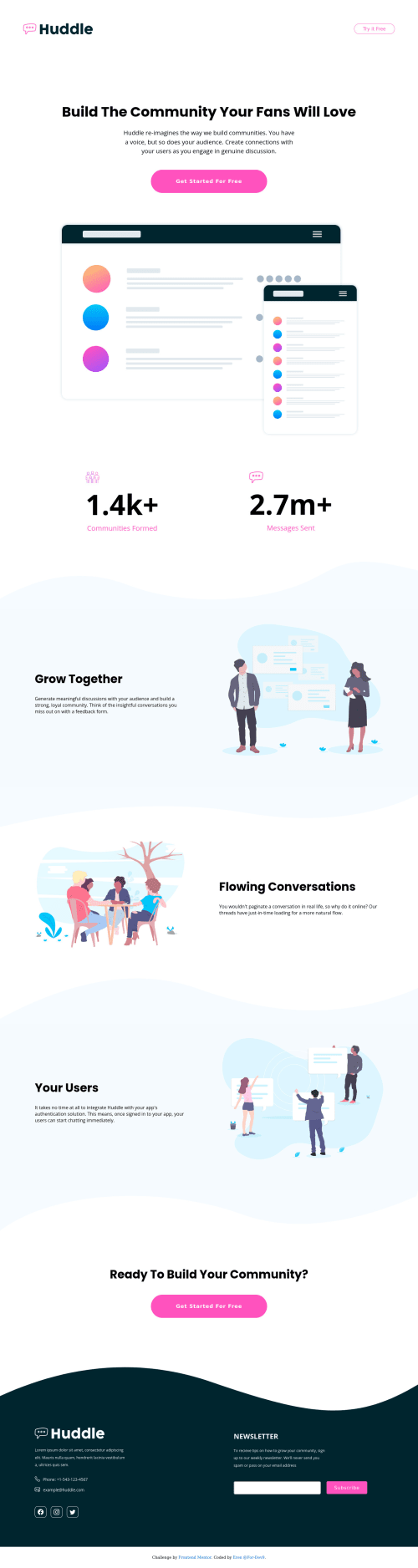
Submitted almost 3 years agoA solution to the Huddle landing page with curved sections challenge
Responsive page using CSS Flex, Grid
@for-dev9

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Eren's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord