
Huddle Landing Page with Curved Sections using React
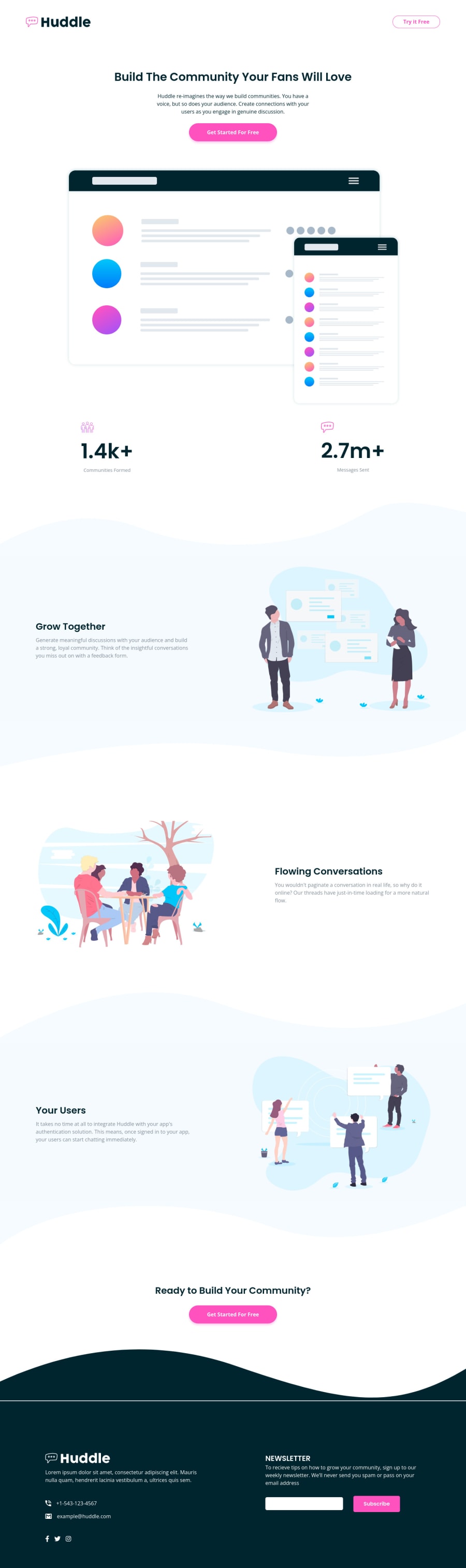
Design comparison
Solution retrospective
I was admittedly very lazy with this one because I wasn't feeling very motivated. I will come back and do better. I have some questions though for this project and generally:
- How did you guys do the curved sections? What I tried is awful for screen size responsiveness.
- What are these HTML errors I'm getting coming from?
- Why do my screenshots come out with whitespace at the bottom?
Community feedback
- @iamenochleePosted over 2 years ago
You did well, your website looks great on mobile, the html errors are wrong practice you made use of, its nice to go through them and make necessary changes, your screenshot has a whitespace because your solution doesn't have the same height with the exercise it's not a big deal, since you don't have access to the design files. Keep Coding.
Marked as helpful1@livinglifemeaningPosted over 2 years ago@iamenochlee Thank you for letting me know why the screenshot does that! Yes, lol, it looks okay at specific screen sizes but if you resize a little bit it gets messed up a lot. Always coding :).
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
