
Submitted almost 2 years ago
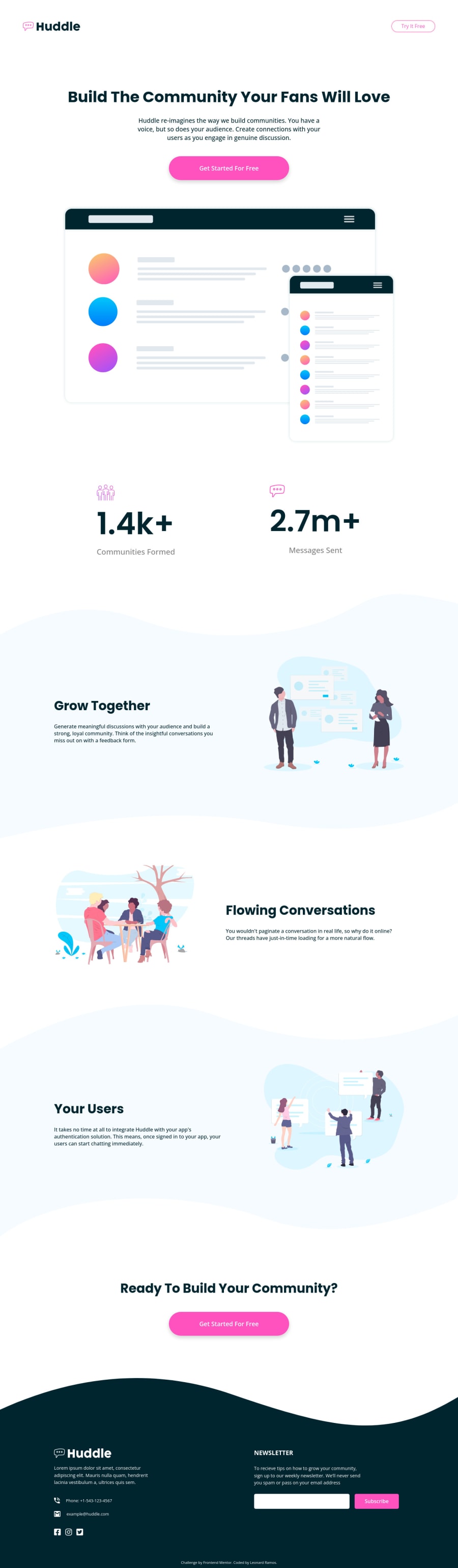
Responsive Landing Page for Huddle with Curved Sections
@leonard-ramos27
Design comparison
SolutionDesign
Solution retrospective
I made some changes based on the FEM Report. Any feedback or suggestions wil be highly appreciated :)
Community feedback
- @VCaramesPosted almost 2 years ago
Hey there! 👋 Here are some suggestions to help improve your code:
- The illustrations/icons serve no other purpose than to be decorative. Their
alt tagshould left blank and have anaria-hidden=“true”to hide them from assistive technology.
More Info:📚
https://www.w3.org/WAI/tutorials/images/
- These are not headings:
<h2 class="communities-num">1.4k+</h2> <h2 class="messages-num">2.7m+</h2> <h3>Newsletter</h3>- Your CSS Reset is extremely bare and being underutilized. To fully maximize your CSS reset, you want to add more to it.
Here are few CSS Resets that you can look at and use to create your own or just copy and paste one that is already prebuilt.
- For improved accessibility 📈 for your content, it is best practice to use
emformedia-queries. Using these unit gives users the ability to scale elements up and down, relative to a set value.
If you have any questions or need further clarification, feel free to reach out to me.
Happy Coding!🎄🎁
0 - The illustrations/icons serve no other purpose than to be decorative. Their
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
