
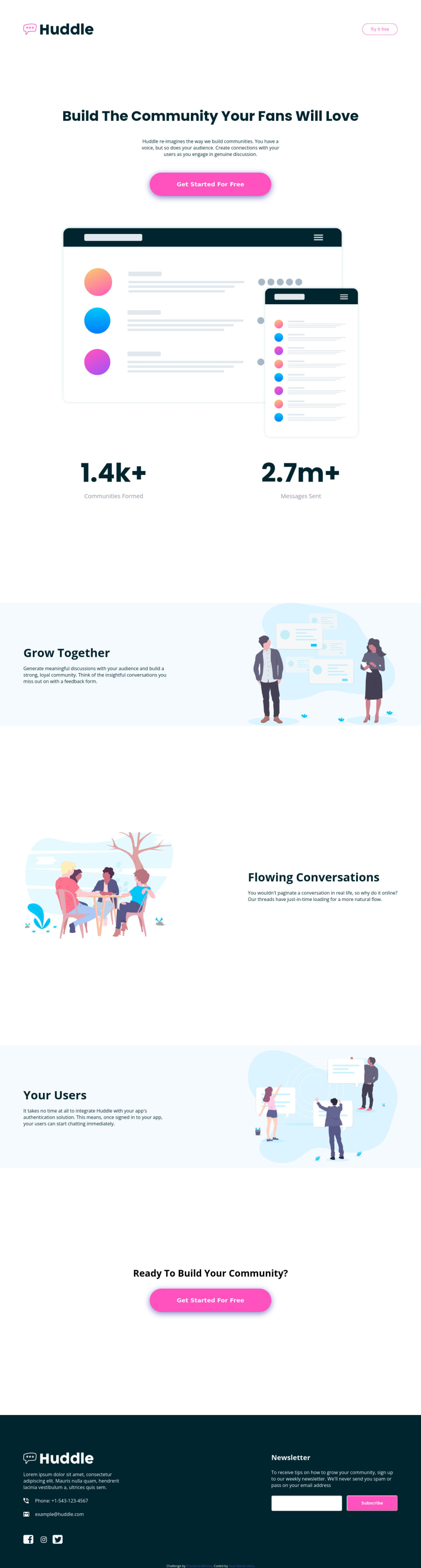
Huddle Landing Page With Curved Sections
Design comparison
Solution retrospective
Hello everyone, this challenge is not too hard but I have some problems with the curved background image. I create a space by using padding and add background images into it using
background-size: contain
but when I change the screen width, the background images aren't fit the initial paddings.
Sorry for my bad description. Any suggestion are appreciated. Thank you.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Jay-0331
Hello, for that wave thing you can just use two div with those wave svg in top and bottom.
Hope this helps
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
