
Submitted about 3 years ago
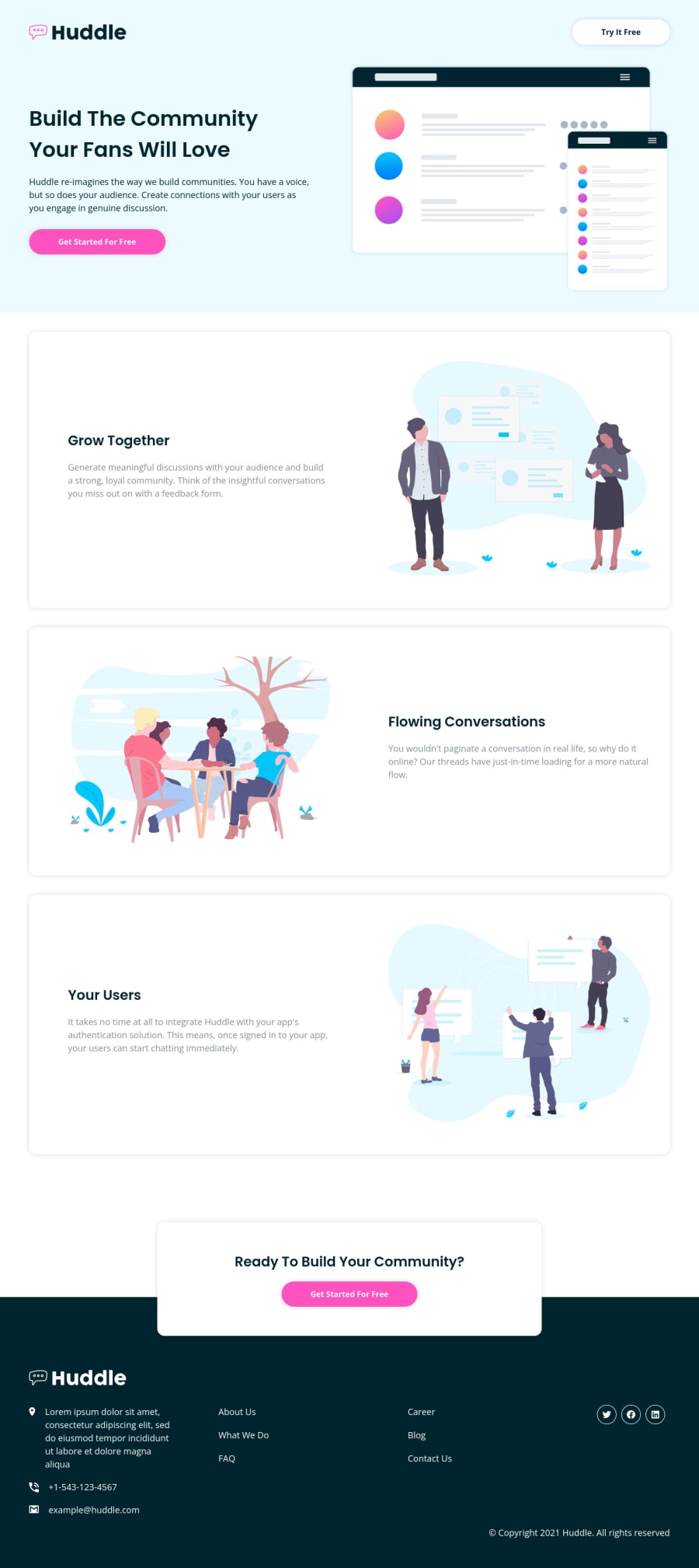
Huddle landing page with alternating feature blocks- Styled Components
#react#styled-components#webpack
@5hraddha
Design comparison
SolutionDesign
Solution retrospective
Hi Everyone,
I have used ReactJS and Styled Components to code for the landing page. Could anyone please have a review of my code and the live webpage and let me know if the Styled Components have been used efficiently and point out the areas where I could improve. Thank you!
Regards, Shraddha
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
