
Submitted over 2 years ago
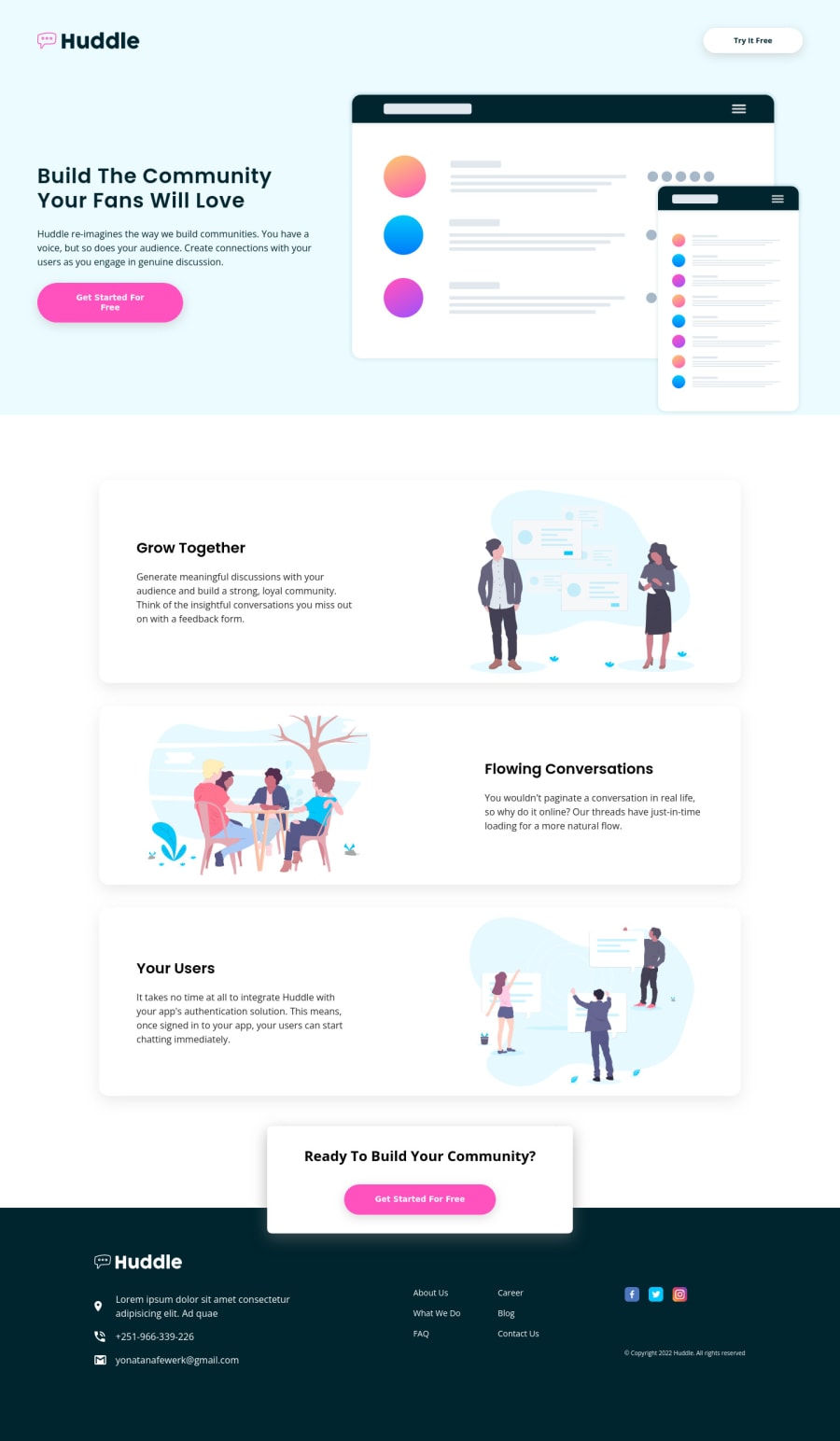
Huddle landing page with alternating feature blocks
@Yehonatal
Design comparison
SolutionDesign
Solution retrospective
I cant seem to find a way to layer the "ready to build your community?" block on top of the footer tried to use positions with relating the block with the top element and even making it self a position relative and making the footer absolute when i think about i can use the pseudo elements before and after ill try that next time any suggestions would be great its just my 3rd week i have a lot to learn.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
