
Design comparison
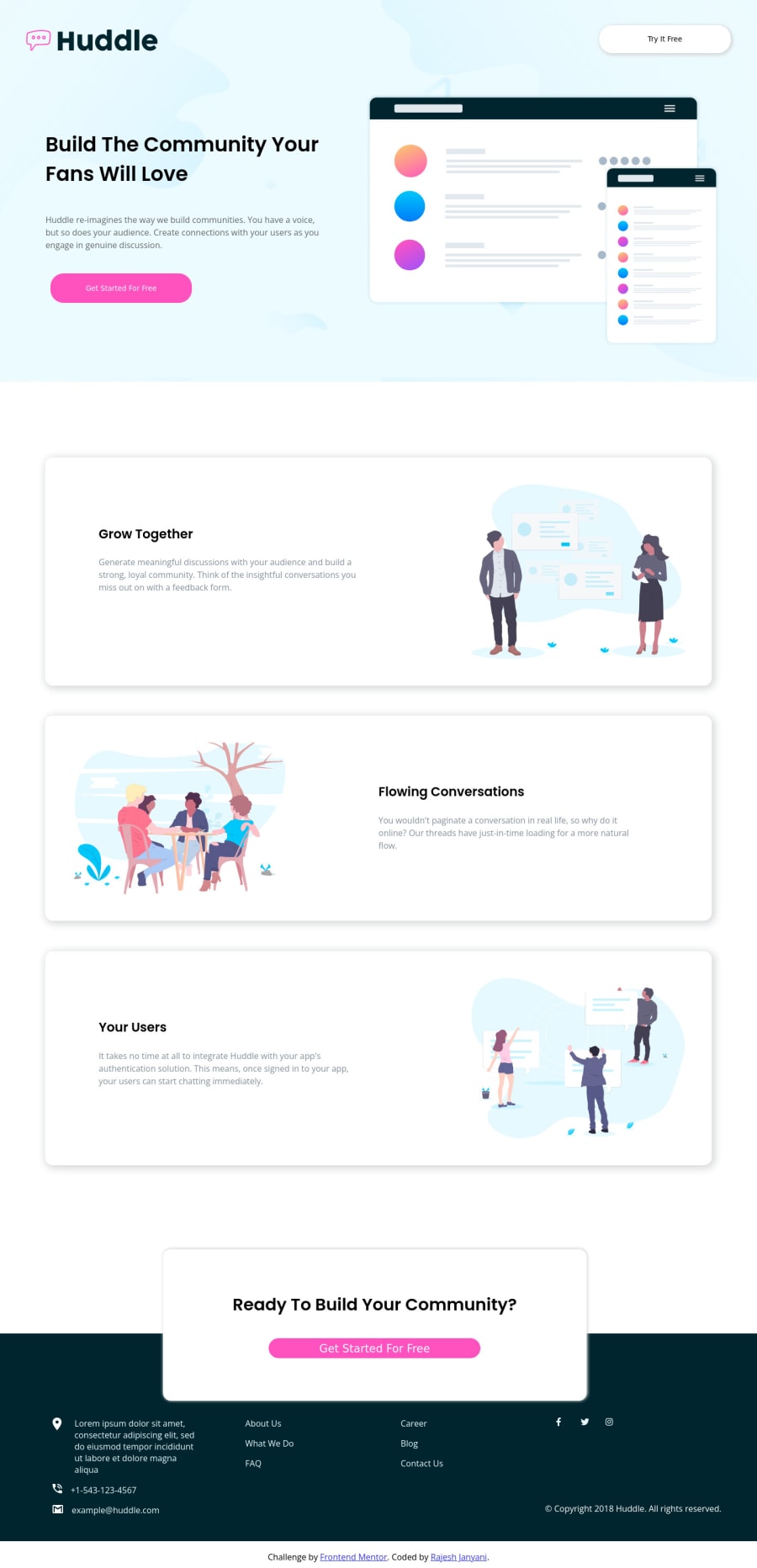
SolutionDesign
Solution retrospective
It was fun to do this challenge. Making responsive landing page is not easy but i did best of my abilities. any feedbacks from your side is welcome and appreciated.
keep coding... keep learning....
Thanks🙏 Rajesh Janyani
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
