
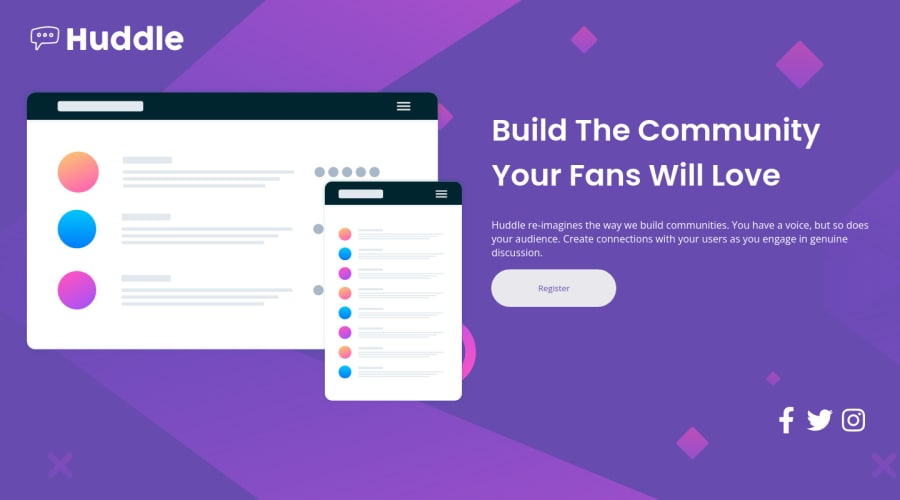
Design comparison
Solution retrospective
Struggled to get the border radius for social media icons to look just like the design. Any suggestions on how to add that ?
Thanks
Community feedback
- @engsofjvolfePosted almost 2 years ago
WELL DONE HERE...
for the border you can use your class .fa-brands, you don't need (necessarily) a div around each icon to make it to be the border, but considering your code on github try this:
.icon-border{ border: 1px solid white; border-radius: 50%; }The border property will set a 1px border around your icon, and white is the color of the border. The solid" here is like a style, u can check more about it here: Border. The border radius 50% makes the shape circled
Now try to put things in the center with due spacing for them, use the techniques u probably already know about css positioning. If i could help more, please let me know, i'm not an expert but i'll try my best. Let's learn together.
Btw, Happy New Year and Happy coding...
Marked as helpful1 - @nelsonleonePosted almost 2 years ago
HELLO......congrats on completing this project...well done
Based on your question , you can achieve that by setting a width on them and aspect-ratio. Aspect-ratio simply means( without setting a height) your width and height should be the same,
Therefore allowing you to perfectly give a
border-radius:50%making them roundedicons{ width:.5em; aspect-ratio:1/1; padding:.3em;hope this comment was helpful , have fun coding }
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
