
Submitted over 2 years ago
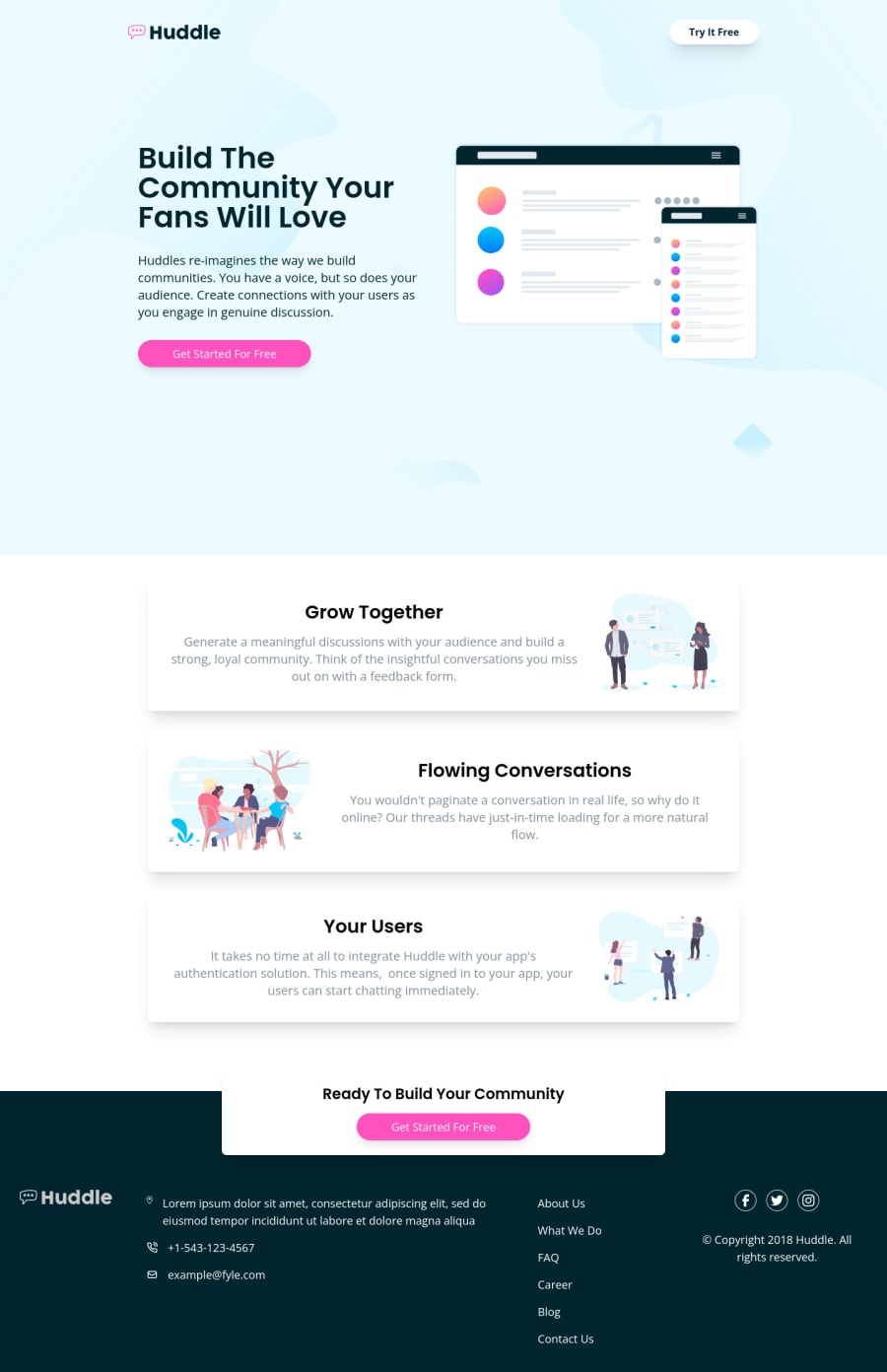
huddle landing page w/ alternating feature blocks with react/tailwind
#react#tailwind-css
@ronaldlamdev
Design comparison
SolutionDesign
Solution retrospective
This was a practice project for me to practice mobile first coding since I'm used to coding in desktop first. Created using React and Tailwind CSS. One thing I learned from creating this project is how to use the :nth-child css selector to target a specific child in a parent container. I used this to create the alternating pattern between image and text in the main section.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
