
Submitted 3 months ago
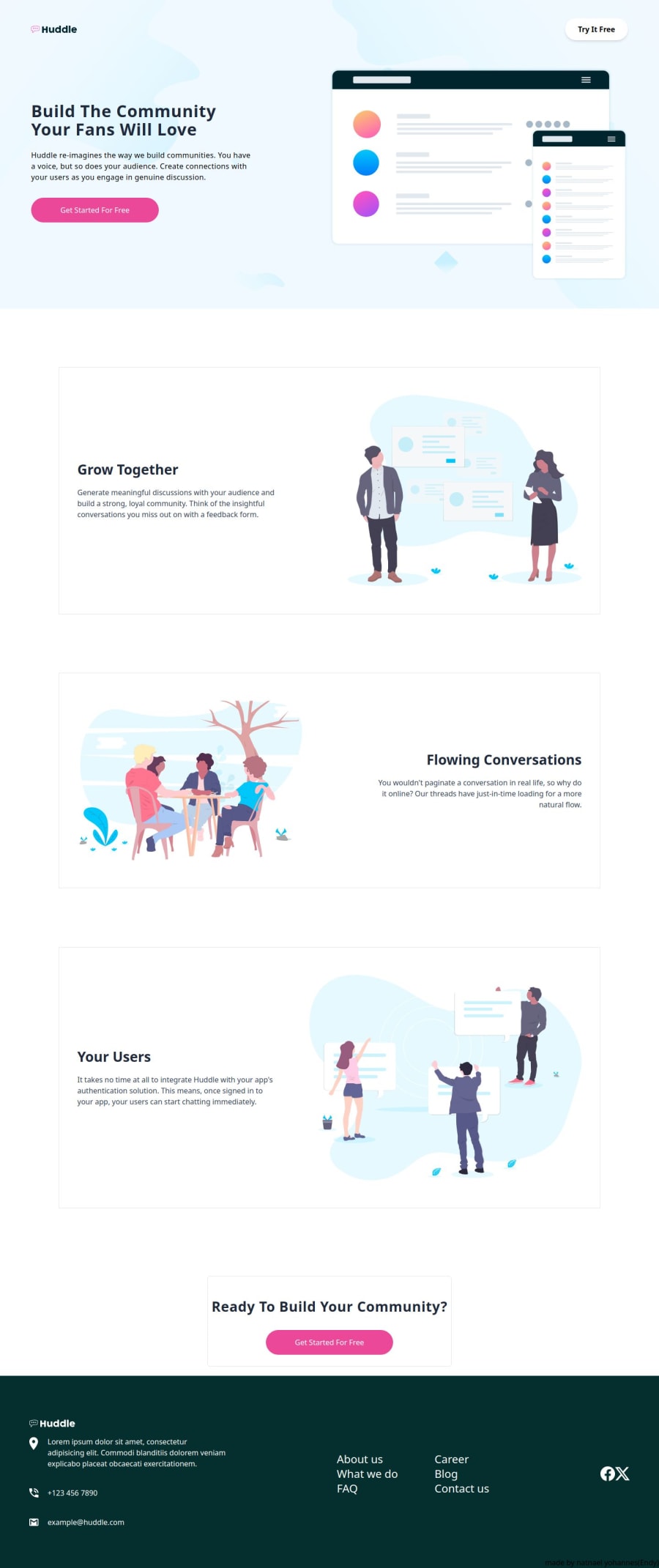
Huddle landing page using Tailwind and React
#next#tailwind-css
@Endy1381
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
not much
What challenges did you encounter, and how did you overcome them?routing it in github pages was the hardest part. used vercel instead.
What specific areas of your project would you like help with?there was supposed to be floaty. if you help me i will be gratefull.
Community feedback
- @mbank14Posted 3 months ago
Hello, there might be several ways to do this:
First, you can apply position: absolute to the card and then adjust the top, bottom, and left properties as needed.
Second, you can set the height: 0 and margin-top: 10rem on the section wrapper of the card.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
