
Huddle landing page using: HTML and CSS (Flexbox and BEM)
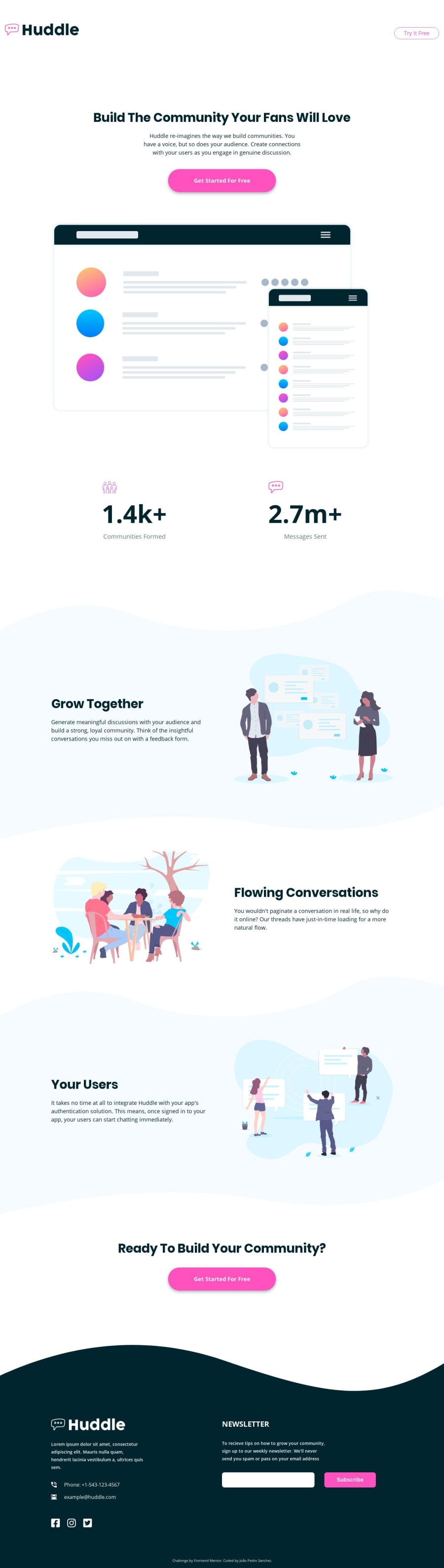
Design comparison
Solution retrospective
What can I improve in my code?
Community feedback
- @mattstuddertPosted almost 5 years ago
Awesome work on this challenge and congratulations on submitting your first solution! Your project looks really good. It's obvious from the design comparison that you paid a lot of attention to detail. The only real tweaks that could be made on the visual side would be small changes to the vertical spacing to get it fully aligned.
Your code looks really good too. I'd add anchor tags in the footer for the various links, but that's a small detail. Also, just a heads up that using
@importin CSS can delay the loading of your page. Here's a quick piece on GT Metrix that explains more. It's perfectly fine to use it in Sass files as it then compiles a single CSS file, but it's not a good option in pure CSS files.I hope that helps. Keep up the great work!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
