
Design comparison
Solution retrospective
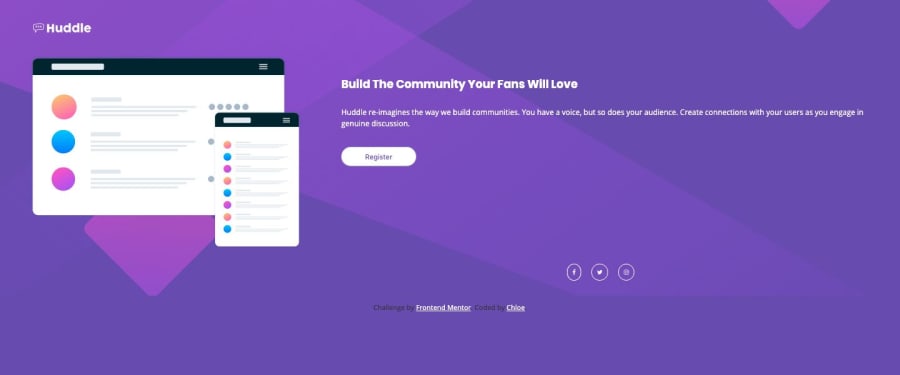
I've attempted to line up using CSS Grid but how would I align both sections just wrap them inside another div and align that?
Community feedback
- @mattstuddertPosted about 5 years ago
Nice work Chloe! It looks like you might have your code repo set to private, as it's giving a 404 at the moment. Nice to see you practicing Grid, it's really powerful!
You could align the social links with the content by moving them over to the middle column, but keeping them on the same row. At least, I hope that's what you were asking for help on. Let me know if it wasn't.
Also, I'd have a go at making the content on larger screen sizes fit the height of the screen. At the moment, I'm seeing a white area at the bottom of the screen (mine is
1440pxwide).Keep up the great work! 👍
0@cguttwebPosted about 5 years ago@mattstuddert Thanks for the reply I have updated the repo link and moved social icons I'm still getting to grips with grid but between it and flexbox I'm sure you can build some pretty cool layouts.
0 - @argelomnesPosted about 5 years ago
Hi Chloe,
Good job with Grids! I'm assuming you're pertaining to the sections main-info and social. It's fine not to wrap them in another div and just work on the latter. Like changing
grid-columnto 2 and removing justify-content.0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
