
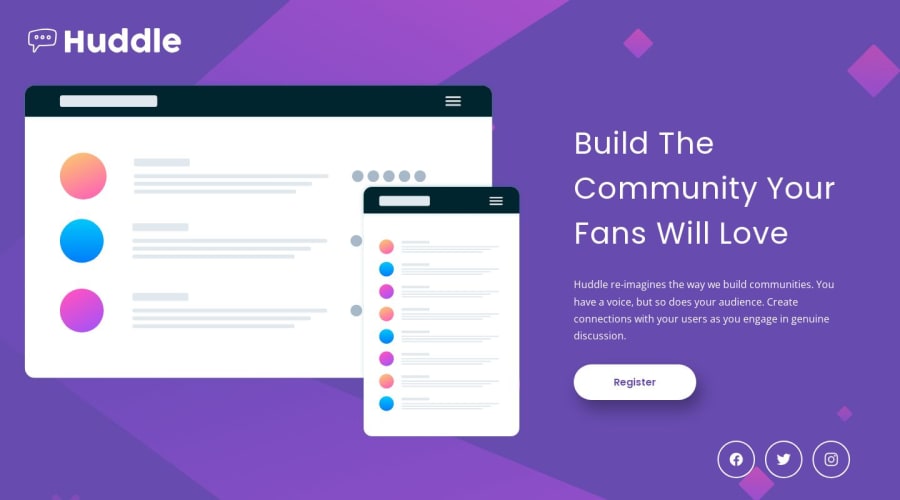
Design comparison
Solution retrospective
Hey there,
I need some help please. My social icons don't stick to the bottom even though I have:
body {
height: 100vh;
}
I was expecting that using flex-end would put it at the end of the page, but when I reduce the screen size the social icons move up together with the grid above it containing the other content.
How do I keep the social icons at the bottom of the screen for desktop?
Many thanks! Kate
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@CarlHumm
Hi there, your solution looks good
body { display:flex; flex-direction: column; padding: 2rem 0; min-height: 100vh; } footer { margin-top: auto }One Solution
I edited my answer for simplicity, was a-bit poorly formatted. Basically, a simple way is to set a flex-container on body and position major layout sections as children. You can use margin-top: auto on the individual footer element, or position all elements using properties such as
justify-content: space-betweenetc.Good luck, hopefully more clear
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
