
https://github.com/Papi84/testimonials-grid-section-main/blob/main/sty
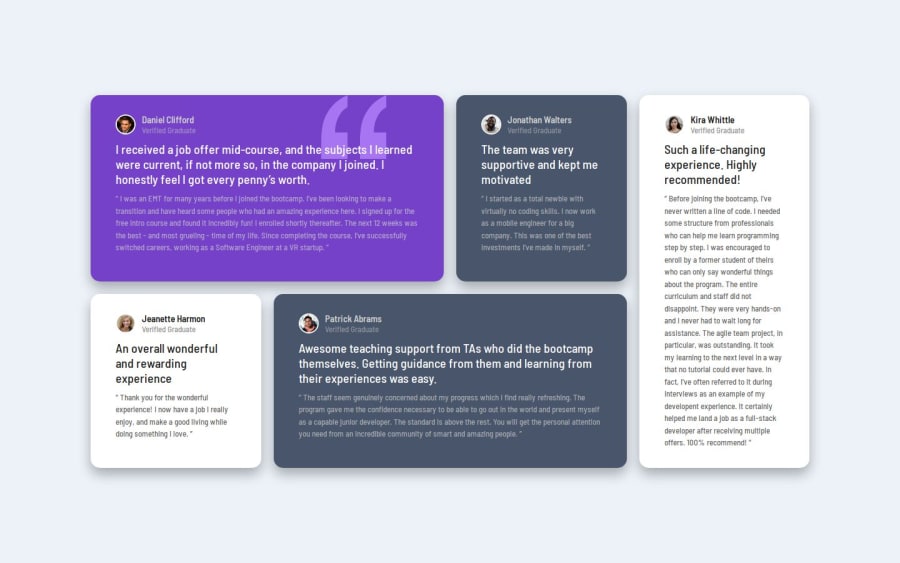
Design comparison
Solution retrospective
What are you most proud of? I'm most proud of successfully translating the design into a responsive and visually appealing website using HTML and CSS. I was able to implement clean code and structure, ensuring that the site functions well across different devices. Additionally, I’m pleased with my ability to troubleshoot issues and find creative solutions during the development process.
What would you do differently next time? Next time, I would allocate more time to planning and wireframing before diving into the code. This would help streamline the development process and reduce the need for significant adjustments later. I’d also like to explore using more advanced CSS techniques or incorporating basic JavaScript to enhance interactivity, as that’s an area I’m eager to improve upon.
What challenges did you encounter, and how did you overcome them?One challenge I faced was ensuring the layout remained responsive across various screen sizes, particularly with complex elements. To overcome this, I researched and applied CSS Grid and Flexbox techniques, which allowed for more flexible and adaptive design. Additionally, debugging cross-browser compatibility issues required thorough testing and adjustments, which I addressed by using developer tools and consulting documentation to ensure consistency.
What specific areas of your project would you like help with?I would appreciate feedback on optimizing my CSS - fluid lay out for better performance and cleaner code. Additionally, guidance on improving the responsiveness of certain elements, particularly when dealing with complex layouts, would be valuable. I’m also interested in learning how to enhance accessibility features to ensure the website is more inclusive for all users.
Community feedback
- @ownedbyanonymousPosted 7 months ago
Hie Papi 👋🏾, Your solution is impressive 🔥🔥. It shows that you put a great deal of work and effort into crafting your solution, well done 👏🏾.
Here are a few areas l picked up while going through your code base that might need some improvements.
- Use of semantic tags Semantic tags relay the meaning of the content they contain which can help improve accessibility of your web page. For instance, instead of wrapping the profile image, name, and title inside a div (which is a non-semantic tag), you could wrap them inside a header tag. Also instead of wrapping the name instead of a div you could also wrap inside a h5 or one of the heading tags
<article class="card card-1"> <header> <img src="./images/image-daniel.jpg" alt=""> <div class="card__user"> <h5 class="name">Daniel Clifford</h5> <p class="title">Verified Graduate</p> </div> </header> </article>HTML5 allows us to nest a section inside of an article and an article inside a section. My suggestion is to wrap the card-heading and card-detail inside a section tag and you could also use an h2 heading or one of the heading elements for the card-heading instead of using a div.
Hope you find my feedback helpful and if you have any questions or want to discuss the challenge you are more than welcome to reach out. Please mark this comment as useful if you found it helpful.
Marked as helpful0@Papi84Posted 7 months ago@ownedbyanonymous Thank you so much for the feedback and kind words! 😊 I really appreciate the time you took to review my solution and for highlighting areas of improvement.
Your suggestions regarding the use of semantic tags make a lot of sense, especially for accessibility and structuring the HTML more effectively. I’ll definitely implement the changes you recommended, like using the <header> tag and the appropriate heading elements for better organization of the content.
I’m still learning and refining my skills, so this kind of feedback is incredibly valuable to me. Thanks again for your thoughtful input! 🙌🏾
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
