
https://github.com/Papi84/faq-accordion-main-main/blob/main/style.css
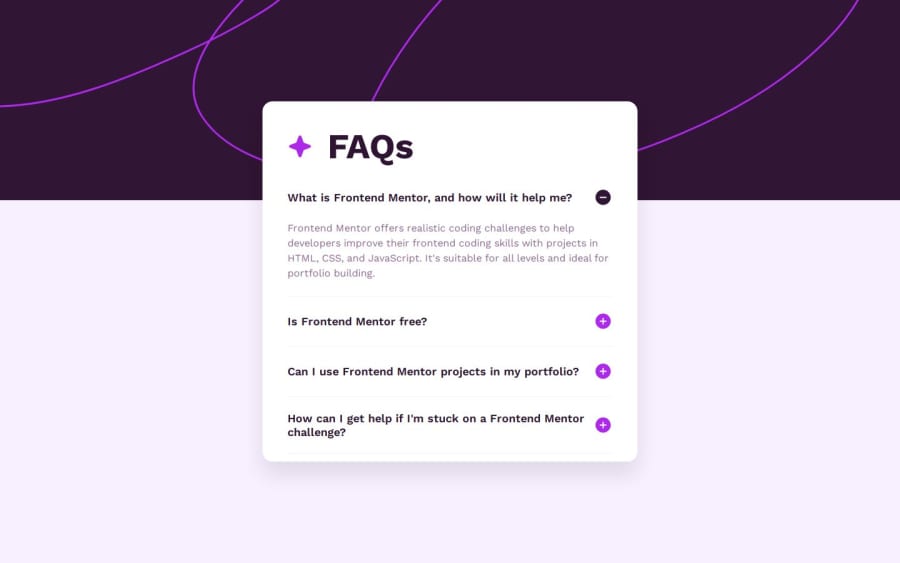
Design comparison
Solution retrospective
What are you most proud of?
I’m really proud of how the FAQ Accordion Card turned out in terms of both functionality and design. The interactive nature of the accordion feature enhances user experience, making it easy to access information. I also focused on creating a clean and responsive layout, which I believe successfully aligns with modern web design standards. Additionally, I’m proud of the way I utilized CSS for styling and animations, which added a polished touch to the project.
What would you do differently next time?
Next time, I would prioritize better documentation throughout the development process. Although the project is functioning well, I realized that a more detailed README and comments in the code would help others—and myself—understand the thought process and decisions made along the way. I’d also like to explore more advanced JavaScript techniques to enhance the interactivity, such as implementing accessibility features to ensure it’s usable for all users. Lastly, I’d consider incorporating a testing framework to catch bugs early in the development phase.
What challenges did you encounter, and how did you overcome them?challenge was ensuring the design was fully responsive across different devices. I encountered issues with layout breaking on smaller screens. To tackle this, I utilized CSS media queries and flexbox to create a more adaptable layout. Testing on various devices and using browser developer tools helped me identify and fix these responsiveness issues.
Lastly, I faced some difficulties with browser compatibility regarding certain CSS properties. To resolve this, I researched best practices and used CSS feature queries and fallbacks to ensure a consistent experience across different browsers.
Overall, these challenges were great learning opportunities that improved my problem-solving skills and deepened my understanding of web development.
What specific areas of your project would you like help with?I would appreciate feedback on a few specific areas of my project:
Accessibility: I want to ensure that my FAQ Accordion is fully accessible to all users, including those using screen readers. Any guidance on best practices for making interactive elements more accessible would be valuable.
Performance Optimization: I’m interested in learning how to optimize the performance of my project, especially as it scales. Suggestions on minimizing load times and improving responsiveness would be helpful.
Testing and Debugging: I’d like to explore effective testing strategies for my code. Any insights into setting up a testing framework, particularly for React components, would be beneficial.
Styling Techniques: While I’m satisfied with the current design, I’d love feedback on more advanced CSS techniques or methodologies (like BEM or CSS-in-JS) that could improve the maintainability and scalability of my styles.
Deployment Best Practices: I’m looking for advice on best practices for deploying projects to platforms like Netlify, particularly around setting up continuous integration and automated deployments.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@Vishika
Nicely done! slick translates
- Accessibility: I tested all the keyboard navigation and NVDA on your page, and it works great :)
- Optimization: I would not advise premature optimization, the exceptions being image compression, lazy loading and javascript minification (not really needed for this amount of code).
- Maintainability: you could load the script using a
deferin your script tag rather than listening for aDOMContentLoaded. And while it's great you went to all the effort of commenting each line of code, I'd comment complex methods and non trivial code, and try to give methods descriptive names and single responsibilities. - Deployment: If you're looking for continuous deployment to Netlify, you can link your Github account to it, and it will do this for you automatically!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
