
Design comparison
Solution retrospective
Did my best :D
Community feedback
- @palgrammingPosted over 3 years ago
Well you have a good start to this challenge it is a big one with lots of parts
-
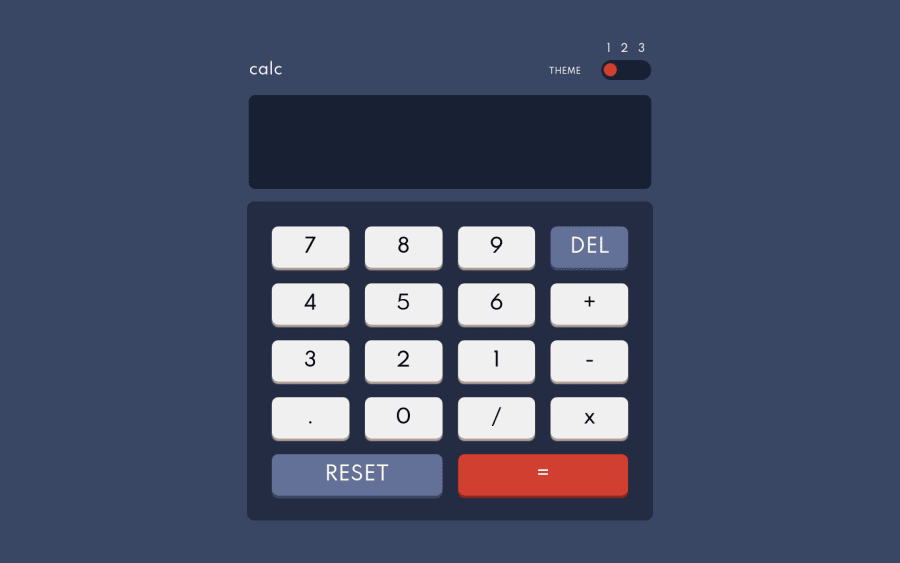
your color mode button if you are on mode 1 I cannot directly select mode 3 without having to click the selector dot twice so it moves to #3. On should be able to click the theme area to select
-
you need to limit the use of the
.so in each number submitted it can only be entered once. The user should not be able to type this1.1.1.1.1.1.1.1.1.1.1.1
Marked as helpful0@tomas938Posted over 3 years ago@palgramming Thanks for reply i fixed first part now u can click on nubmers and change theme :) . Second part i don't know how to actually fix :D that's why im handling error as output when user type something as your example.
0@palgrammingPosted over 3 years ago@tomas938 you check current entered value for the period with includes method and if the period exists already then do not add it to the number this is one way of doing it https://www.w3schools.com/Jsref/jsref_includes.asp
0@tomas938Posted over 3 years ago@palgramming thank you very much now i need brake from this calculator :D and make another project
1 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
