
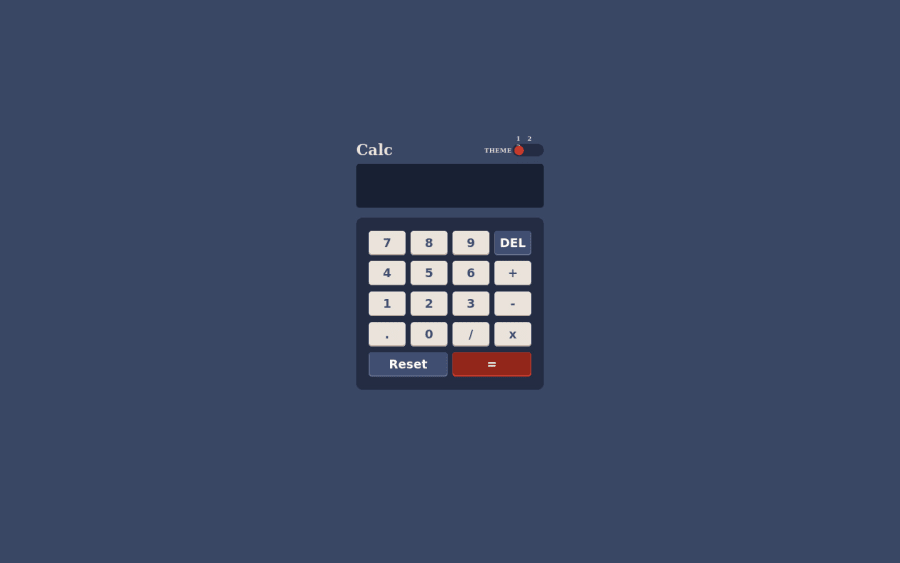
Calculator App only by using HTML/CSS/JavaScript
Design comparison
Solution retrospective
HI I just completed this challenge, plz check it out & let me know what else I need to improve, & Also I added the "key pressing" functionality too, to make it more unique. Plz check it & let me know.
Community feedback
- @Toluwaa-oPosted almost 2 years ago
Hello. Congratulations on completing the challenge. I would suggest not saving the theme in local storage because on loading the page, the first two themes are the same.
Concerning the switch, i used a flex to create mine. Then i used a javascript condition to check the if its justified to the flex-start, center or flex-end. Then i set the theme accordingly.
Also, the style guide provides a font-style, that will make your work look closer to the design. Let me know if you have any questions or if you want me to elaborate on any of these suggestions
Marked as helpful0@ProgrammerOwaisPosted almost 2 years ago@Toluwaa-o Thanks for reaching out to my app & helping out.
0 - @Jank1510Posted almost 2 years ago
Hi friend, Congratulations for finish this challenge.
The div .container you can to replace for a tags main for avoid the landmark errors.That error is for not using the tags required for a good layout in html
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
