
Solution retrospective
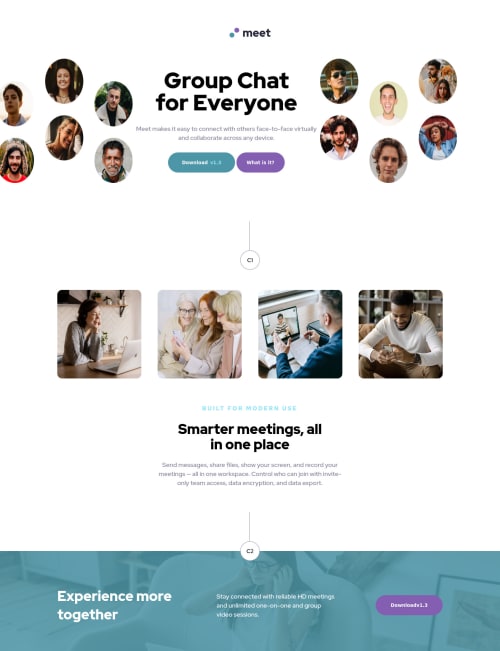
Just some more practice using Figma specs. Feels frustrating sometimes in that, doesn't always feels consistent to CSS conventions?? and in making changes with the responsiveness I found a few instances where it felt they just change the parent-child container relationship entirely and in a manner that doesn't feel reasonable/necessary. Invariably I'm almost finding the entire thing to be an absolute/left/top game and in some ways container/divs be damned, which doesn't really feel right. Would appreciate advice with anyone experienced in the design conversion process, or just any feedback/suggestions in general!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Justin Green's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord