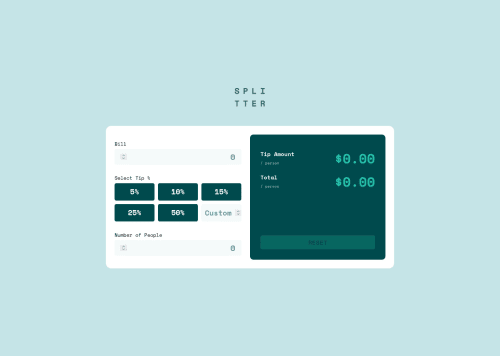
Submitted almost 4 years agoA solution to the Tip calculator app challenge
HTML,CSS and Javascript
@tarik310

Solution retrospective
This is my first Javascript challenge, so PLEASE give me feedbacks to enhance my skills
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on tarik310's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord