Submitted over 5 years agoA solution to the Article preview component challenge
HTML,CSS. All feedback will be highly appreciated.
@paminus-kingori

Solution retrospective
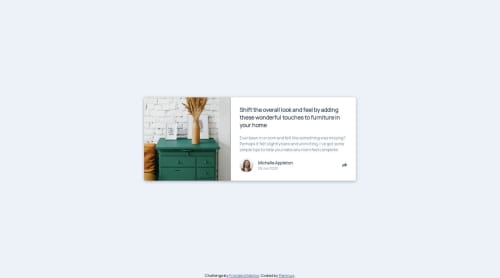
The image might not be placed precisely
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on paminus king'ori's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord