
Submitted over 3 years ago
HTML5, CSS3, Vanilla JS, Sass, ReactJs, TypeScript
@ArturdaSilvaRezende
Design comparison
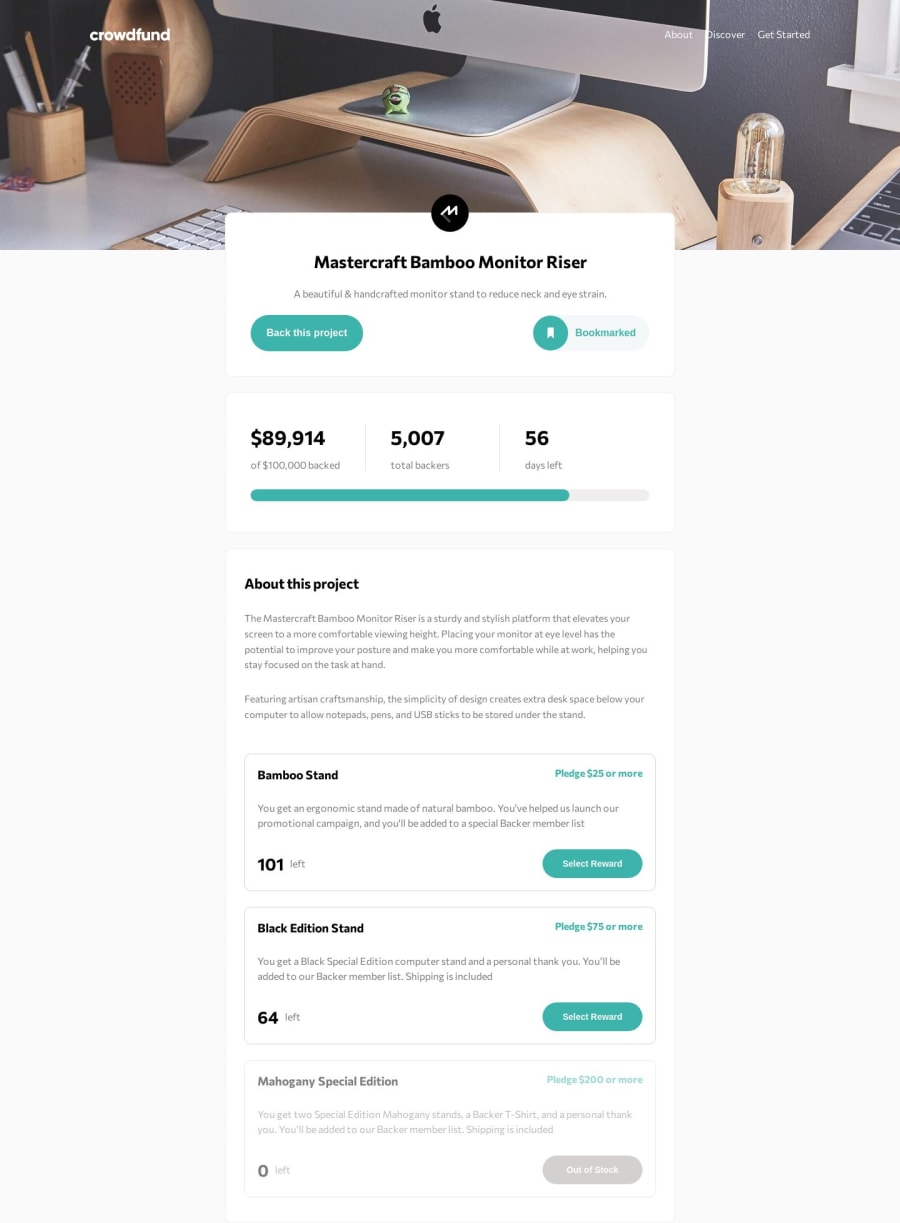
SolutionDesign
Solution retrospective
In this project, I decided to put into practice some theories about "ReactJs" that I learned.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
