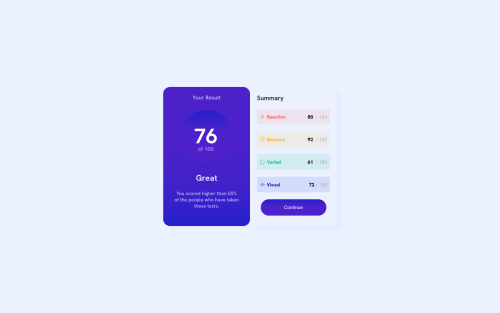
Submitted almost 3 years agoA solution to the Results summary component challenge
HTML5 + CSS3 RESPONSIVE
accessibility
@tuliovini13

Solution retrospective
Yo guys, Thats my project that I spend 5 hours of my day hahaha I've too dificult to make the widths, I wanna help about this. I dont know how can I change widths EASIly, like change the left and right card's widths.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Túlio's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord