
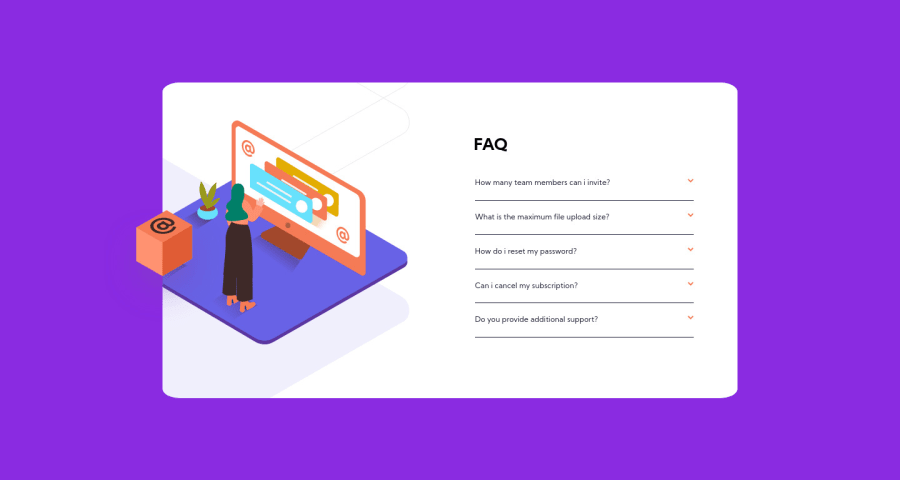
Design comparison
Solution retrospective
Использовал JS для практики, сверстать на чистом CSS не пробовал, тестировал только в Google Chrome, ну не попал в цветовую гамму и размеры текста немного, т.к. делал по JPG. Забыл блин сделать градиент на основном bg, увидел после того как уже залил. Единственное что не смог настроить, так это закрытие карточек по нажатию на ссылку или стрелочку, карточки закрываются только при нажатии на другую карточку или на поле <li> любого из списков, toggle по каким то причинам не работает и я не смог решить эту проблему. Адаптивный дизайн так же сделан, буду рад любым отзывам и советам как решить проблему с JS, спасибо за внимание)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
