
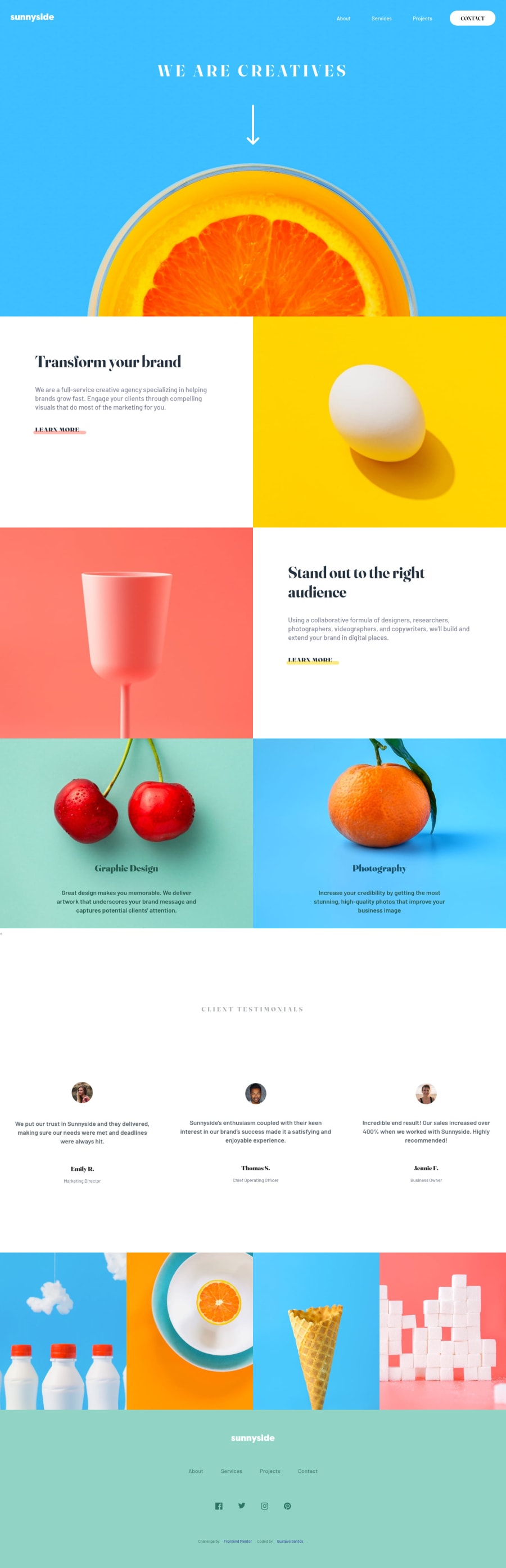
Design comparison
SolutionDesign
Solution retrospective
This is my first project that with JS. I'm happy with the result I've learned a lot with events, with that I made my first Hamburger menu with pseudo-element in Css I studied other selectors, I found the :nth-child() selector very interesting with everything I realize that I should work more on larger projects , because the level of learning is very voluminous. I would like you to see my code and give some tips on how to improve. Thank you very much in advance.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
