
Submitted over 3 years ago
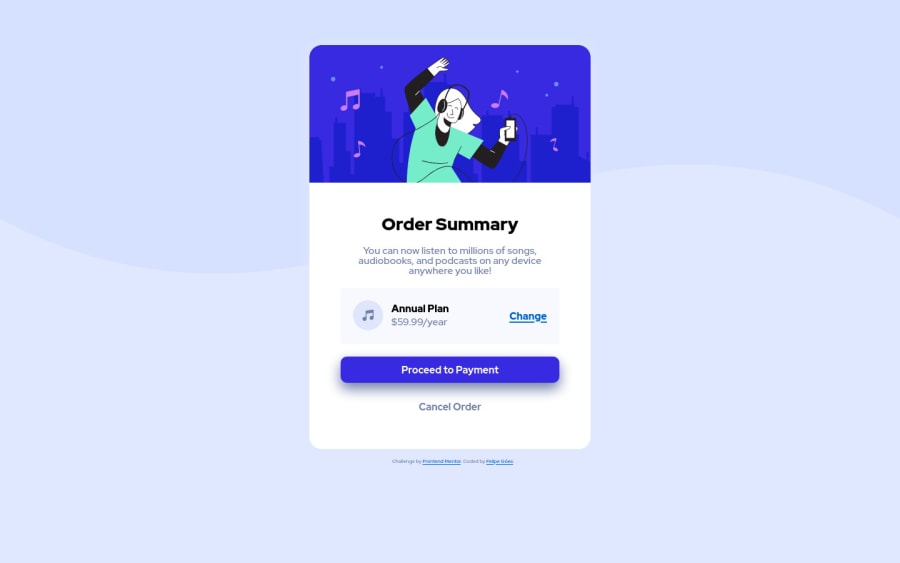
HTML5 and CSS3 desktop solution for the Order Summary Page.
@felipe-goes
Design comparison
SolutionDesign
Solution retrospective
Hello everyone. Please feel free to give me any feedbacks. I do not have much experience so I would like to have some tips on the best practices and how to make the page responsive. Thank you all.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
