
Submitted over 3 years ago
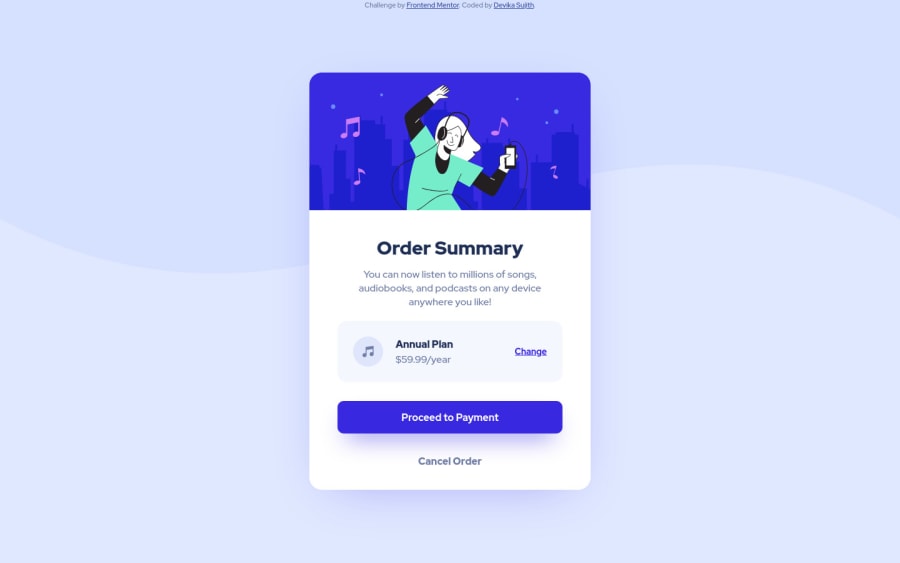
Order Summary component with SCSS, Flexbox & BEM Model
@DCoder18
Design comparison
SolutionDesign
Solution retrospective
Hey guys! Super excited for this. I wish I knew this site existed before! Anyway, for this solution I experimented using Scss, Flexbox and the BEM model. My goal is to learn how to write efficient code. So please provide any feedback you might have. If you think I can make this code more efficient, please feel free to let me know. Thanks guys!
PS: Please view my solution from the live website. The comparison feature on here doesn't seem to update the preview.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
