
Design comparison
Solution retrospective
Hi, this is the first JavaScript project that I have done so any feedback regards the improvement of the code is appreciated. I am looking for tips to improve my code quality, I feel like my code is very messy and hard to understand for an outsider. So what tips, principles should I follow so it can be cleaner, more understandable, and more effective? Thank you!
Community feedback
- @HYDROCODERPosted over 3 years ago
Hey there! Good attempt on this challenge! There are a few suggestions I would suggest if you don't mind:
-
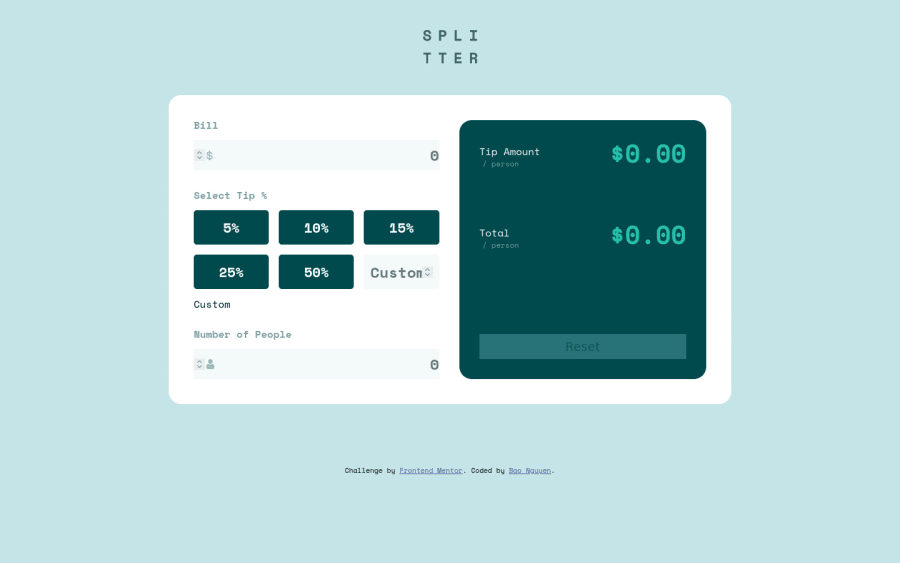
Even if the number of people is set to zero, the bill and tip are calculated for a single person without showing an error that number of people has not been mentioned. This needs to be corrected in app.js.
-
You have used a closing input tag for custom tip percent, but it is not necessary. If you are wondering how input tags get the labels, there is a specific tag for it called label tag that can be used for each input. In fact, you can use label for the bill input and the number of people input as well, instead of placing the headings in h2 tags. To place things inside the inputs you have used the placeholder but for placing things outside the input, and associate with it, you can use the label tag with the for attribute.
-
You can put comments in your code to make it easier for yourself or for anyone viewing your code. You don't have to write comments for every line of code. You can just write about the element to which a group of styles belong to, like a header or a footer, or any element.
-
You may learn more about semantic HTML in mdn or any other resource. This will improve your HTML markup.
-
You can use form elements for all of your inputs, and radio buttons for the tip percent instead of simple buttons. Styling form elements is another headache, but I guess its worth it for better accesbility.
Hope this helps :).
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
