
Submitted over 3 years ago
HTML Flexbox CSS Responsive Layout Mobile-First
@T4R0TARO
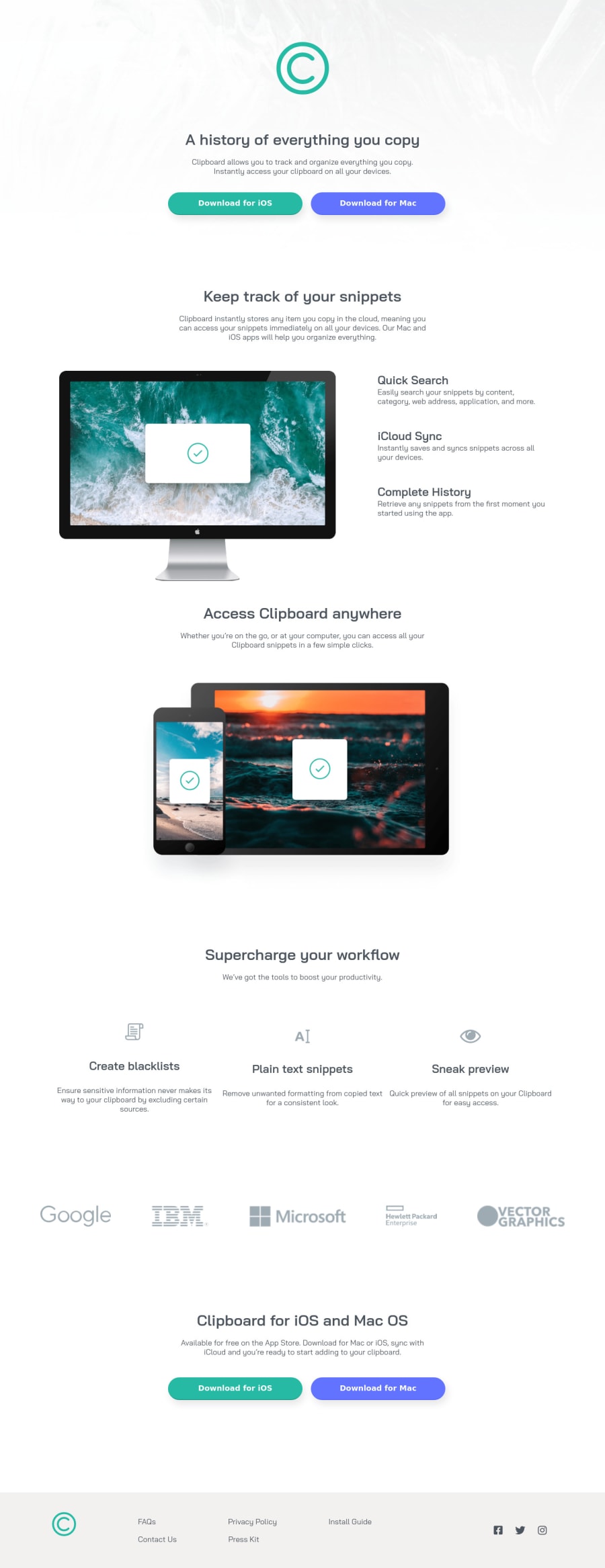
Design comparison
SolutionDesign
Solution retrospective
All feedback is welcome 😁
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
