
Design comparison
SolutionDesign
Solution retrospective
Overall, I think I did pretty well.
Blockers:
- I keep forgetting the values for SVG viewBox. I wasn't able to successfully use
<i>or<svg>, so I just stuck with<img> - Had some trouble with the overlay positioning
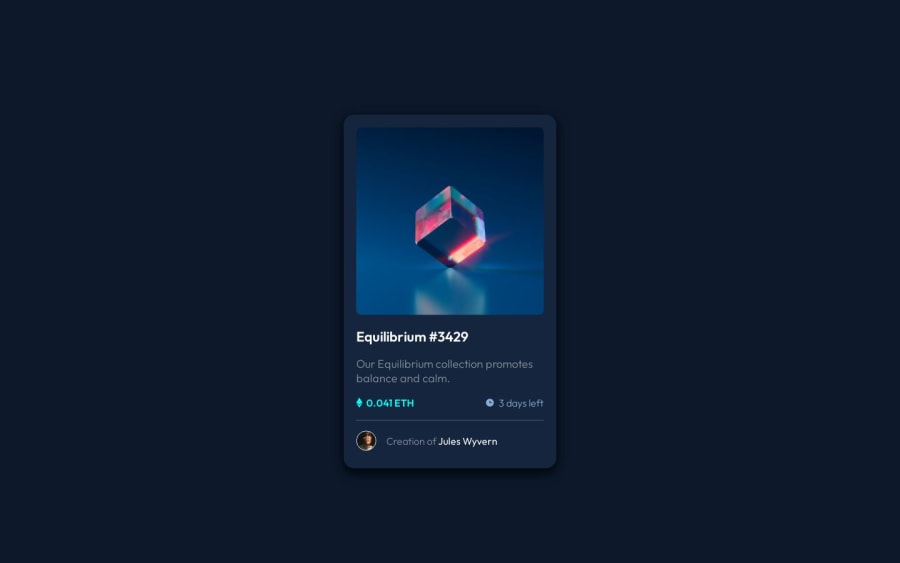
- Spent an unreasonable amount of time trying to figure out whether or not the font-weight for "Jules Wyvern" was 300 or 400 (still unsure)
Please let me know if there are any discrepancies or if you have any advice for me to improve my code.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
