
Design comparison
Community feedback
- @correlucasPosted about 2 years ago
👾Fala Tiago Henrique, tudo bem? Parabéns pelo desafio!
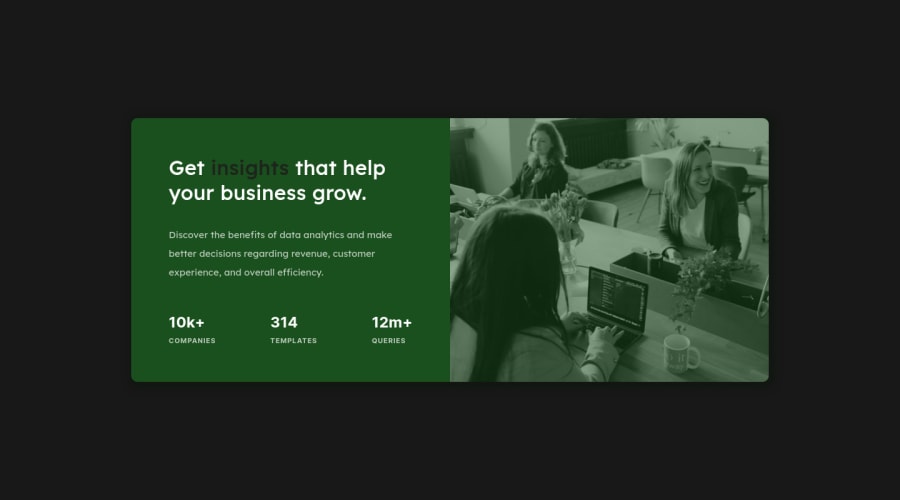
Acabei de ver sua solução e ficou mto boa essa customização de cores que vc fez! Eu só mudaria uma coisa no texto do h1 destacado e daria um pouco mais de contraste com ele, clareando um pouco, tenta esse valor pra cor verde pra vc ver a diferença:
.titulo span { color: rgb(57 230 146 / 84%); font-weight: 900; }Essa ferramenta aqui é mto boa pra checar o contraste em cores do seu site e ver se ta bom ou nao:
https://coolors.co/contrast-checker/080000-ff48b0👋 Espero ter ajudado e continue no foco!
Marked as helpful1@TiagoHenrique10Posted about 2 years ago@correlucas Pô! que legal Lucas, muito útil essa ferramenta hoje mesmo estava em busca de mais algumas para ajudar na customização dos projetos muito obrigado!
1@correlucasPosted about 2 years ago@TiagoHenrique10 Eu vi essa ferramenta em um curso e lembrei disso quando vi sua solucao, ajuda mto em grandes projetos quando a gente trabalha com paginas sem uma paleta de cor definida.
1@TiagoHenrique10Posted about 2 years ago@correlucas Mano achei essas ferramentas aqui hoje achei muito irado https://ui.glass/ https://uiverse.io/switches https://animista.net/play/basic/slide-bck/slide-bck-tl
1@correlucasPosted about 2 years ago@TiagoHenrique10 Opa, vou salvar aqui pra olhar com calma! Valeu Tiago
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
