
Submitted over 3 years ago
html, css with scss and javascript
@luispv02
Design comparison
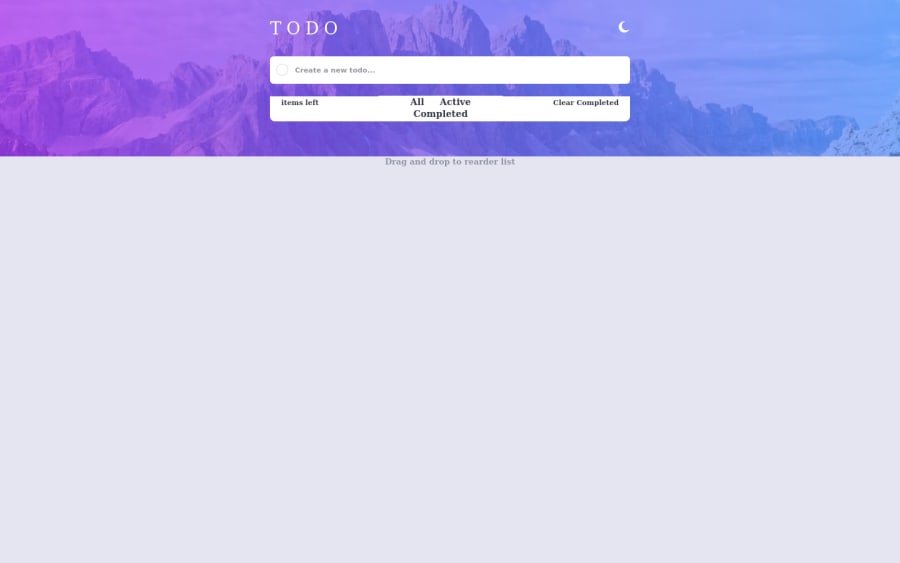
SolutionDesign
Solution retrospective
Tasks are added with the enter key. When creating the dark mode, the checkbox was complicated by being active in changing the color of each task and removing the effect of the complete tasks. I think they were done with the same event that adds the tasks with the enter key, I tried to do it by adding classes, but when doing it I changed them in clear mode. In the same way in the rounded borders in only applying it to the first element, I did not find a way to do it.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
