
Submitted over 3 years ago
HTML, CSS, SASS, JAVASCRIPT, FLEX, GRID
P
@pritamtirpude
Design comparison
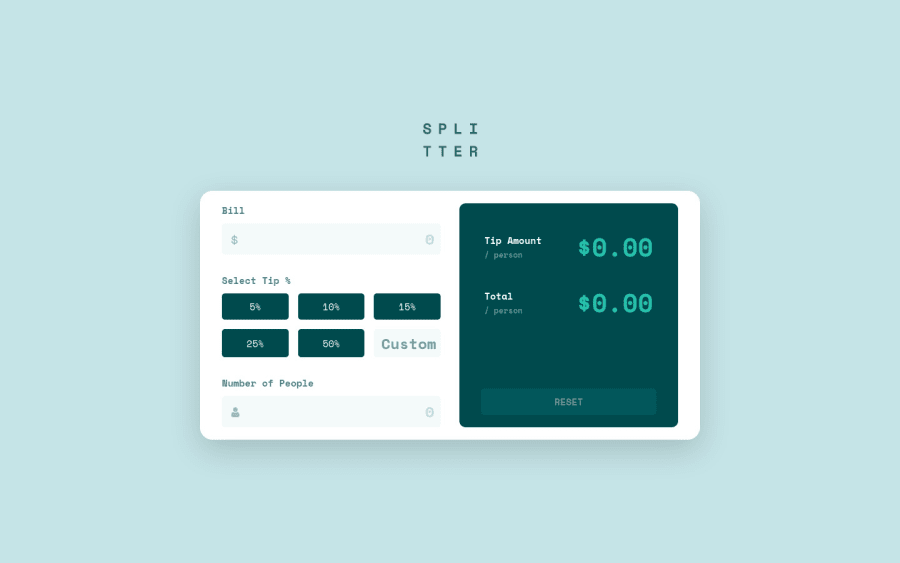
SolutionDesign
Solution retrospective
For custom tip please press 'enter' key to see the result. I use Key Event listener for custom tip. Any feedback is appreciated 😊.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
