
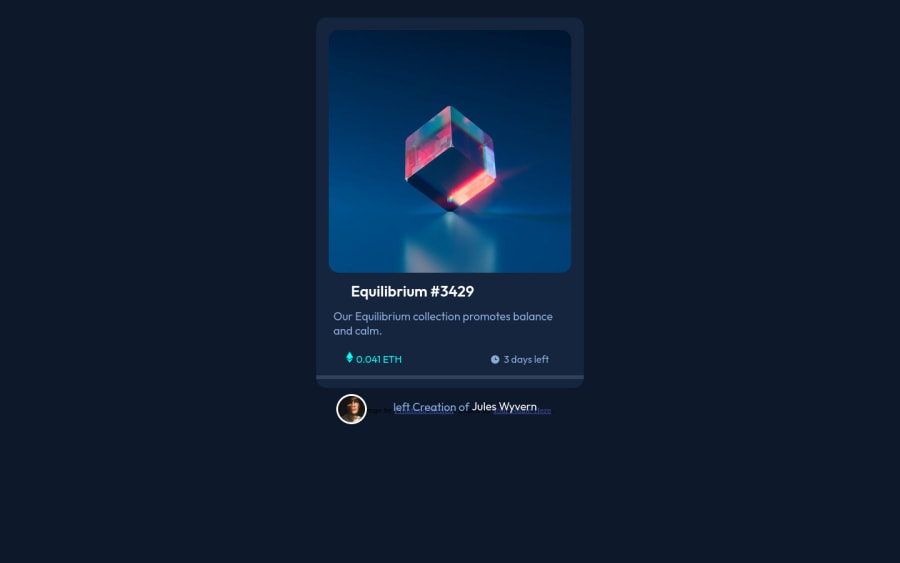
Design comparison
Solution retrospective
i tried my best doing this challenge using all the concepts about html and css that i know, i used sass, i dont know if a used it in the best way but i wanted to try it
if you can gimme some recommendation or tips about css and html ill be grateful with you guys! 😃
Community feedback
- @0xabdulkhaliqPosted about 2 years ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
CSS 🎨:
- let me explain, How you can easily center the component.
- We don't need to use
marginandpaddingto center the component both horizontally & vertically. Because usingmarginorpaddingwill not dynamical centers our component at all states
- To properly center the component in the page, you should use
FlexboxorGridlayout. You can read more about centering in CSS here 📚.
- For this demonstration we use css
Gridto center the component
body { min-height: 100vh; display: grid; place-items: center; margin: 0; }- Now remove this style, after removing you can able to see the changes
.card{ margin: 2% 35%; - needs to be cleared height: 50%; - needs to be cleared width: 30em; - needs to be added }
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful1@alecanonmPosted about 2 years ago@0xAbdulKhalid thank you so much dude!, im gonna read the resource that you gave me! 😃✨
0 - @HassiaiPosted about 2 years ago
To center .card on the page using flexbox or grid instead of margin, , add min-height:100vh; display: flex; align-items: center: justify-content: center; or min-height:100vh; display: grid place-items: center to the body.
USING FLEXBOX: body{ min-height: 100vh; display: flex; align-items: center; justify-content: center; }USING GRID: body{ min-height: 100vh; display: grid; place-items: center; }For a responsive content, there is no need for a height in .card and .main, rather give .card a fixed max-width and a padding value for all the sides.
.card{max-width:25em/400px; padding:1em/16px}.Use relative units like rem or em as unit for the padding, margin, width values and preferably rem for the font-size values, instead of using px which is an absolute unit. For more on CSS units Click here
You forgot to add the hover effect to the design.
Hope am helpful.
Well done for completing this challenge. HAPPY CODING
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
