
Design comparison
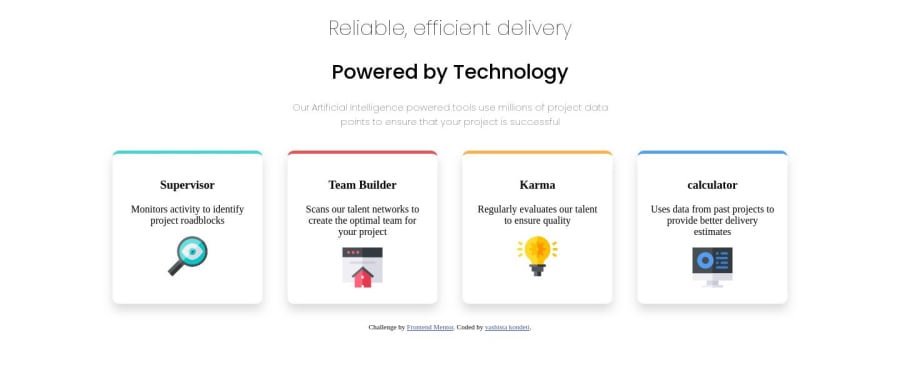
SolutionDesign
Solution retrospective
i tried a lot to position the boxes but nothing happed please help me out
Community feedback
- @sapinder-palPosted over 4 years ago
Hi @Vashishta! You can use a
gridlayout like so-.first-box { grid-area: first; } .second-box { grid-area: second; } .third-box { grid-area: third; } .fourth { grid-area: fourth; } .features { display: grid; grid-template-columns: repeat(5, 1fr); //repeat 5 columns with equal proportions of width justify-content: center; grid-template-areas: "... ... first ... ..." "... second first third ..." "... second ... third ..." "... second fourth third ..." "... ... fourth ... ..."; }You should read the documentation about grid layout!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
