
Submitted about 3 years ago
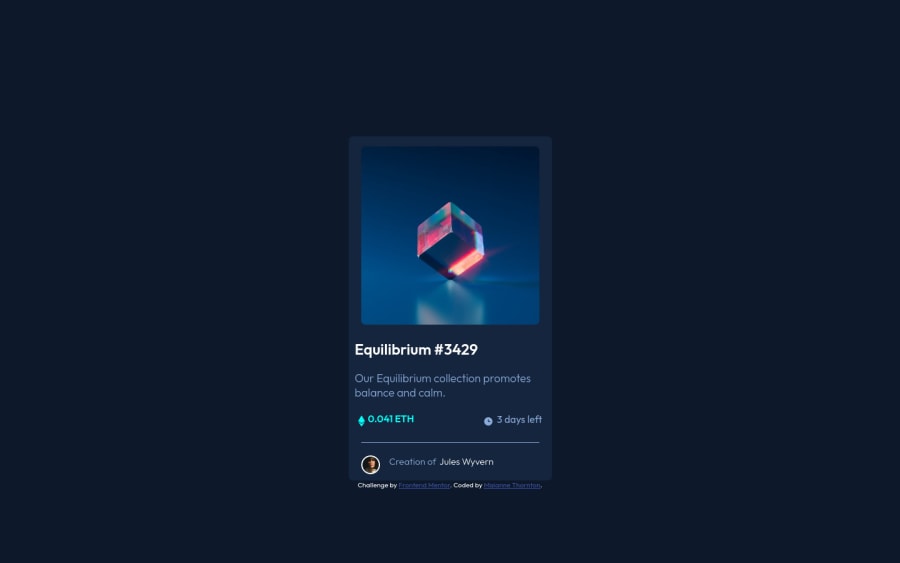
HTML CSS NFT Preview Card Component
#bem#styled-components
@MaianneThornton
Design comparison
SolutionDesign
Solution retrospective
This is my first challenge, and I found the challenge very engaging and fun!
Special shoutout to @PhoenixDev22 and @zeerobit for their helpful comments 🙂
Any suggestions on my code would be greatly appreciated. Thank you!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
