
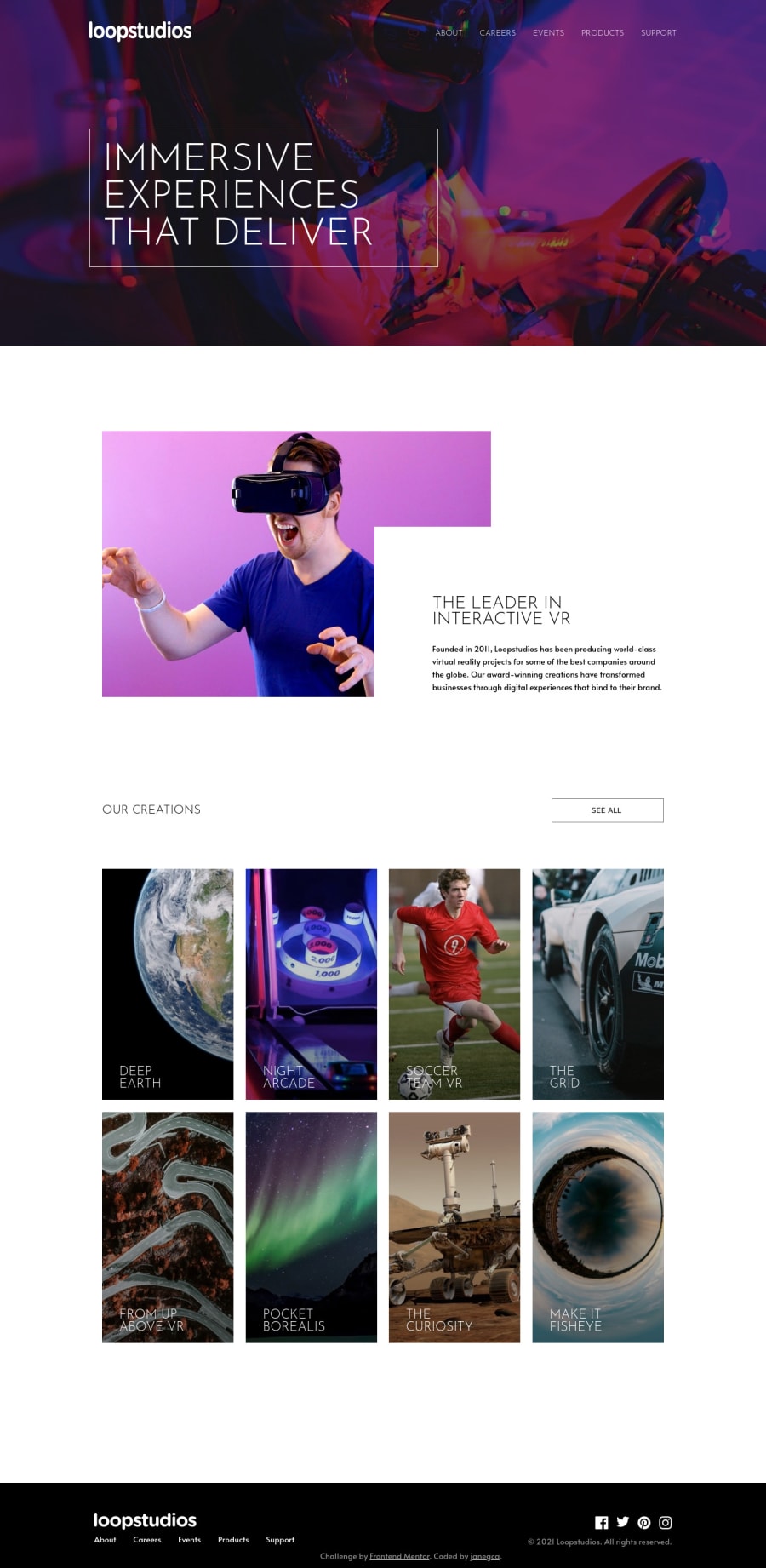
Design comparison
Solution retrospective
This is my first Junior challenge and it took me quite a bit longer than I anticipated, even if I discount the rabbit holes I went down and being distracted by Keith Grant's CSS in Depth and Andy Bell's CUBE methodology (time well spent, in both cases).
Funnily, the section I thought would give me the most trouble (the image gallery) went the smoothest, go figure. Anyway, relieved I managed to get it done even though there is still a lot of room for improvement.
Feedback welcome.
Community feedback
- @ApplePieGiraffePosted almost 4 years ago
Hi there, Jane! 👋
Nice job on this challenge! 👏 Overall, your solution looks great and responds well! 👍 I like the transition of the mobile navigation! 🙌
It's nice to hear the grid section went smoothly for you! It's always cool when for once, the CSS you write seems to makes sense without loads of adjustments (at least for me, LOL)! 😅
I'd just like to suggest turning the "Our Creations" cards into links and giving them a hover state (as in the original design, I believe). Also, giving the navigation links in the header of the page a hover state (just like the navigation links in the footer of the page) would be a nice touch, I think! 😉
Keep coding (and happy coding, too)! 😁
2 - @janegcaPosted almost 4 years ago
Hi APG, thanks for taking the time to look at my solution, I totally missed the link aspect of the gallery cards, will tweak them and the hover states as you suggested.
So agree with you, it is a wonderful feeling when the code works the way you think it will 🙂
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
