
Solution retrospective
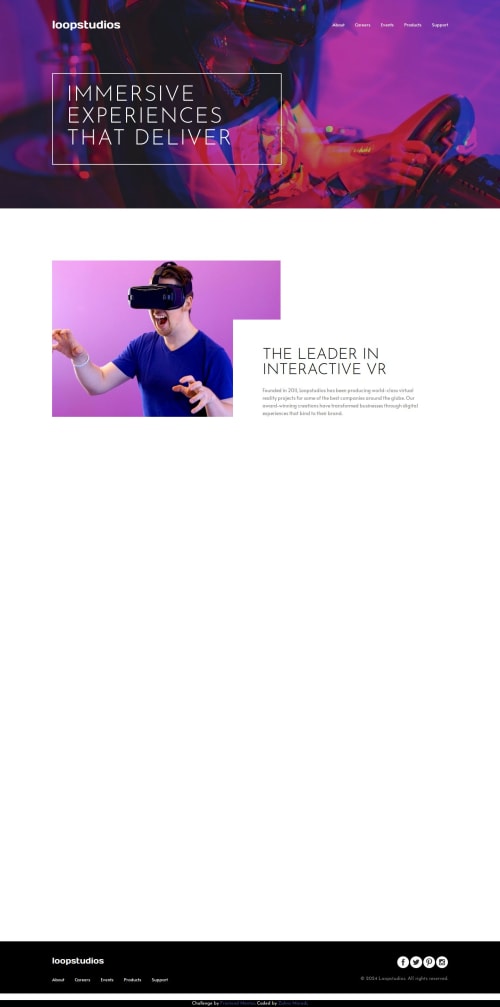
this is my first project that I build and submit here, I had few chalenges and I could solve some of them, but there is still two issue that haven't been solved yet. I would appritiate your help...
_ there is a space between two class of "footer-top" and "attribution" while there is no padding or margin! _ In section-2 when items get hovered, the text must not get affected by the 'before element' that I set , and must be whole black , but it's not!
I'm a junior in this field and want to learn more.. so, if you have any suggestion, I'm eager to hear :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on ZaraMr's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord