
Design comparison
Solution retrospective
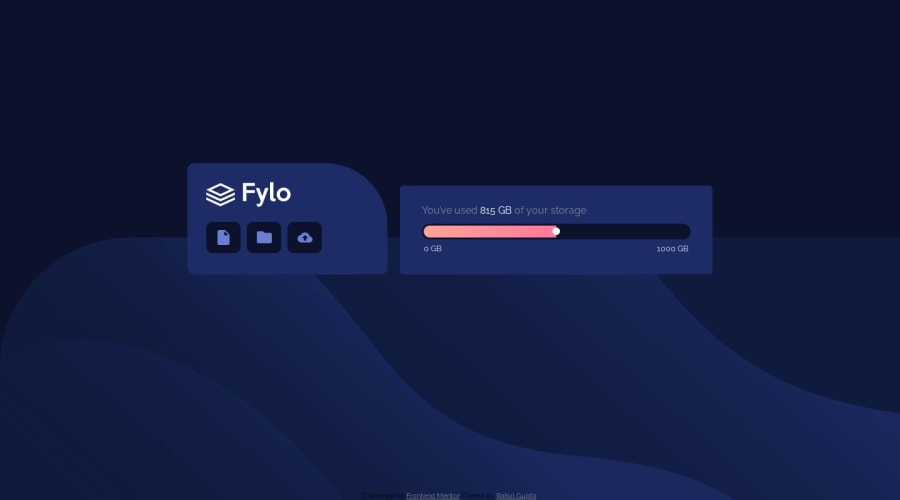
How do we build the thumb of slider more similar to that of design? In my solution there are two issues with the slider:
- The thumb is not wrapped with the pink gradient in a curved manner. It is vertical.
- The Pink Gradient is moving with the help of slider value. While moving the thumb you can notice the gradient to be a little behind at the start and later it covers its whole thumb.
Community feedback
- @ovidiuantonioPosted over 4 years ago
Hello,
Very nice solution! The site is responsive and the progress bar is awesome. One thing that you should do is reverse the counter, because when the progress bar is at max value it shows 1000gb left and that, I think, should be 0gb. In rest is all good I think! Good job!
Happy coding! Keep going!
3@rahulxyzPosted over 4 years agoHaha, nice observation. I was so focused on design, missed the functionality. I'll update that. Thank you.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
