
Design comparison
Solution retrospective
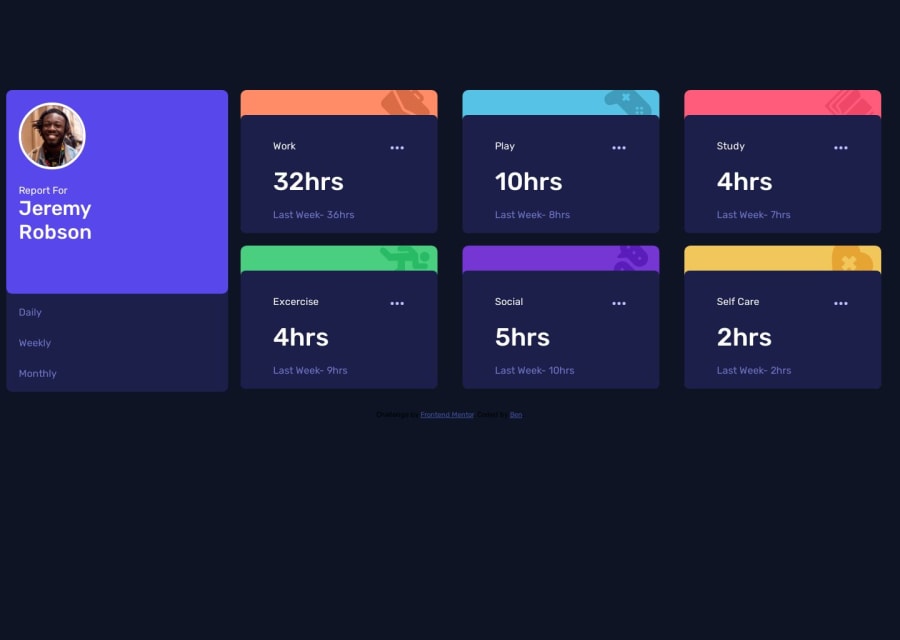
I really tried hard to make this responsive on multiple devices. im new to sass and currently doing a course to improve my skills and have really enjoyed applying css grid and new css/sass knowledge on this project. please let me know if you have any thoughts on improvements. thanks
Community feedback
- @Zy8712Posted over 1 year ago
Your site looks pretty good. When testing I noticed that your site doesn't change to mobile layout even though the browser window is small. This results in all of your boxes being super squished together.
One other thing worth noting is that the text should light up white depending on which stats are selected (Daily, Monthly, Monthly).
Aside from these two things, I'd say that your code is pretty well written and is very organized. Great job 👍
0@Ben-RickettsPosted over 1 year ago@Zy8712 oh thats strange. it seems to work on my phone and my friends phone. can i ask what phone youre using? also i dont know why it isnt turning white for you when you view it because it worked in my browser. maybe somethings happened with my css when i uploaded it
edit: oh i see what you mean. the text needs to remain white when its been selected. ahh i seemed to have overlooked that one. thanks for your comment :)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
