
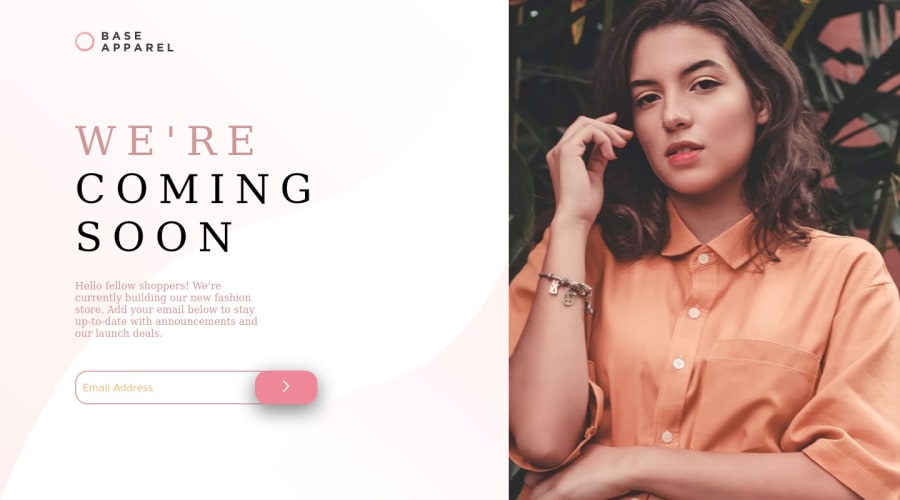
Design comparison
SolutionDesign
Community feedback
- @romila2003Posted about 2 years ago
Hi @saskue7,
Congratulations 🎉 for completing another challenge, the card looks great and is responsive. There are some issues I want to address and some suggestions regarding your design:
- It is best practice to wrap the main content within the
maintag which would ensure that your content is wrapped within the correct landmarks e.g.<main class="container"></main> - Your fonts are missing the correct
font-familyproperty. - For the border of the input field, you can give use
1pxinstead of2pxas the design has a lighter coloured aesthetic. - You can use the
formsemantic to wrap theinputinstead of a regular div. - Within your field, I noticed that the
nameandidattribute are left empty which has caused HTML issues.
Overall, great attempt and wish you the best for your future projects so keep coding 👍.
0 - It is best practice to wrap the main content within the
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
